Pour qu’un moteur de recherche comprenne une page web, quelle qu’elle soit, il va notamment s’appuyer sur la lecture du code de cette page. Mais il ne va pas lire le texte comme vous et moi, il va s’appuyer sur des éléments du code pour donner plus ou moins d’importance au contenu : c’est ce qui va lui permettre de distinguer un titre d’un paragraphe, de comprendre qu’un article traite de tel thème, etc.
Les balises de titre h1, h2, h3, h4, h5 et h6 font justement partie de ces éléments qui aident à l’interprétation d’un contenu. Ce sont des bouts de code HTML que l’on va utiliser pour “marquer” certains titres et sous-titres. Bien utilisées, elles permettent d’aider un moteur à comprendre la structure d’une page et la hiérarchie de l’information. Elles contribuent donc à un bon référencement.
Dans cet article, je vous propose des conseils pour bien les utiliser sur WordPress. Cela vous permettra d’évaluer si un thème est bien codé pour le SEO ou pas, d’optimiser votre site sur cet aspect et de savoir comment utiliser ces différents titres au quotidien.
Quelles sont les règles d’utilisation des balises h1, h2, h3, etc ?
Déjà, sachez que les balises de titre se présentent comme ceci dans le code :
<h1>Titre de l'article</h1>
<h2>Titre du paragraphe 1</h2>
<h3>Idée 1 du paragraphe 1</h3>
<h3>Idée 2 du paragraphe 1</h3>
<h2>Titre du paragraphe 2</h2>Il peut y avoir 6 niveaux de titres au maximum : h1, h2, h3, h4, h5 et h6.
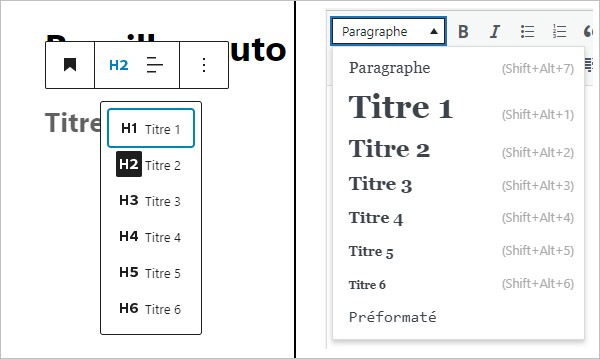
Sur WordPress, vous retrouvez ces 6 niveaux de titres lorsque vous rédigez un article, dans l’éditeur de blocs (à gauche) ou l’éditeur classique (à droite).

Un ordre hiérarchique logique
Les balises de titre doivent être utilisées en suivant un ordre hiérarchique logique.
- Le h1 doit être utilisé pour le titre le plus important de la page, qui est en général le titre principal de celle-ci. Il doit être présent et son rôle est important en référencement.
- Le h2 va plutôt servir à structurer les grandes idées à l’intérieur de la page. Il est donc facultatif en fonction de la longueur du contenu (sur une page très courte comme la page Contact, il n’est pas forcément nécessaire).
- Le h3 va servir à structurer les axes traités à l’intérieur de chaque paragraphe ayant pour titre un h2. Par exemple, dans cet article, je consacre une première partie aux “règles d’utilisation des balises”, titre en h2… et à l’intérieur de cette partie, je traite de l’ordre hiérarchique des balises, titre en h3.
- Les autres balises – h4, h5 et h6 – permettent une structuration encore plus fine. En pratique, on les utilise assez rarement car peu de contenus sur le web atteignent ce niveau de granularité.
Il est important d’éviter les sauts de niveau. On ne peut pas utiliser un h3 juste après un h1 si aucun h2 n’a été utilisé. On ne peut pas non plus commencer la page par un h2 et mettre le h1 après.
Un h1 unique
Depuis l’introduction de HTML5, qui permet de définir différentes sections sur une page (comme <article>, <section> ou <nav> pour la zone du menu), il est en théorie autorisé d’avoir plusieurs h1 sur une même page si chaque section comporte un contenu indépendant.
Cependant, en pratique et sur le plan SEO, on recommande toujours de privilégier un h1 unique afin qu’il reflète précisément le contenu le plus important de la page.

Conseils de rédaction des balises hn
Les h1, h2, h3 et suivants doivent toujours être descriptifs et donner une idée claire du contenu qui suit le titre. Par ailleurs, ils doivent être uniques sur le site, propres à la page sur laquelle on se trouve.
Pour donner un exemple concret, on évitera d’écrire un simple titre “Conclusion” ou “Comment procéder ?” qui pourrait s’appliquer à n’importe quel article quel que soit son thème. On privilégiera des titres plus descriptifs, comme “Que retenir au sujet des balises h1, h2, h3, etc ?” ou “Comment rédiger ses balises de titre ?”
Au-delà du SEO, ces titres jouent un rôle dans l’accessibilité d’une page, car ils sont utilisés par les personnes ayant besoin d’un lecteur d’écran pour naviguer à travers le contenu, d’où l’importance de bien les rédiger.
Quelles balises de titre à quel endroit sur WordPress ?
Où placer la balise h1 sur WordPress ?
- Sur votre page d’accueil, la balise h1 doit servir à encadrer le nom de votre site, assorti éventuellement d’une description de votre activité, qui est en général sur cette page l’information la plus importante. Par exemple, sur le site de LVMH qui est actuellement sous WordPress, la balise h1 de l’accueil est tout simplement “LVMH”.
- Sur les pages et articles du site (comme la page Contact, les landing pages présentant des produits ou services, les articles de blog, etc), utilisez la balise h1 pour encadrer le titre principal du contenu.
- Sur les pages Catégorie, le h1 doit venir encadrer le nom de la catégorie.
- Sur les pages d’étiquettes, le h1 doit encadrer le nom de l’étiquette.
Où placer les autres balises de titre ?
Les autres balises doivent s’organiser en conséquence, par ordre d’importance entre h2 et h6.
Si vous êtes sur un article ou une page et que celle-ci comporte des sous-titres, ils seront en h2 (puisque la balise h1 est utilisée par le titre principal).
Si vous êtes sur la page d’une Catégorie, comme ma page Créer un site, le nom de la catégorie est en h1 donc les titres de chaque article doivent être en h2.
Si vous arrivez à suivre, ça signifie que le titre d’un même article n’aura pas forcément toujours la même balise selon la page sur laquelle on se trouve. Si on est sur cet article lui-même, le titre sera en h1 car le “focus” sera placé sur l’article lui-même. En revanche, si on est dans la catégorie à laquelle appartient l’article, le titre sera en h2 et le nom de la catégorie en h1, puisque le “focus” sera placé sur la catégorie.
Les titres à ne pas mettre en h2, h3, h4, h5, h6
Sur WordPress, on rencontre souvent le cas de figure où les titres des widgets et de certains éléments secondaires des pages sont encadrés par des balises h2, h3, h4, h5 ou h6.
Par exemple, sur les widgets de la sidebar. Ou encore sur les titres présents dans le pied de page. Ou sur un bloc présent en bas de page, permettant de s’abonner à la newsletter ou aux réseaux sociaux. Ici par exemple, sur le site de Harvard, le titre “Follow us on” (“Suivez-nous sur…”) est en h2.

Ce n’est pas un choix optimal selon moi. Je considère que ce type de titre doit avoir une balise neutre (une “div” par exemple) et non une balise de titre hn.
Pourquoi ? Quand vous choisissez une balise, vous répondez en fait à une question simple : quelle importance ai-je envie de donner à ce titre par rapport au sens global de la page ? Or, ces widgets présents dans le pied de page ou la sidebar sont communs à plusieurs pages de votre site et souvent assez généraux. On y trouve vos réseaux sociaux, votre newsletter, un accès rapide à certaines rubriques ou pages clés.
Bien souvent, ce contenu n’a pas de lien sémantique direct avec le sujet de votre page. Imaginons par exemple que vous ayez écrit un article sur le chocolat. Que recherche un visiteur qui vient sur cette page ? Des informations sur le chocolat. Le fait que vous ayez une newsletter ou un compte TikTok n’a pas vraiment de rapport avec le sujet.
Pour cette raison, j’ai tendance à préconiser de ne pas utiliser de balises hn pour mettre en forme ces titres “répétitifs” mais de simples balises “div”.
Beaucoup de créateurs de thèmes WordPress les présentent comme “SEO-friendly” ou “SEO-ready”… mais ce n’est pas toujours le cas. Maintenant que vous savez quelle devrait être la structure idéale des balises hn, voyons comment visualiser la structure d’une page sans entrer dans le détail du code.
Bien sûr, pour savoir si un thème WordPress est “optimisé pour le référencement”, on ne se limite pas à étudier s’il a bien une balise h1 et autres balises de titre au bon endroit. Néanmoins, regarder cet aspect est un premier pas utile pour évaluer les compétences du créateur du thème en matière de SEO et ne pas se limiter à un discours marketing qui vous affirme que le thème est optimisé.
Je vous conseille pour ce faire d’installer un plugin Google Chrome comme HeadingsMap. Placez-vous sur la page web que vous souhaitez analyser et cliquez sur l’icône de l’extension en haut à droite de Google Chrome.
Elle va vous afficher la hiérarchie des balises de titre sur la page, comme ici sur l’un de mes articles :

Vous pouvez très facilement repérer s’il y a des problèmes. Ci-dessus par exemple, on s’aperçoit que “Poster un commentaire” est en h3 alors qu’une balise neutre serait préférable. Autre exemple, sur le site de la Walt Disney Company, on constate qu’il y a un saut de niveau (on passe d’un h2 à un h6 alors qu’il n’y a ni h3, ni h4, ni h5)…

Pourquoi les erreurs de balisage SEO sont-elles si fréquentes ?
Vous allez vite constater qu’énormément de sites et de thèmes présentent des problèmes de balisage. C’est souvent lié à une méconnaissance du rôle des hn… et à une utilisation basée essentiellement sur leur style.
Beaucoup de gens sont persuadés que les balises h1 à h6 servent avant tout à contrôler l’apparence des titres… Par exemple, on utilise un h2 parce qu’on veut mettre un titre plus gros, un h3 parce que “ça fait joli” de mettre un titre un peu plus petit à tel endroit.
De ce fait, on oublie parfois qu’elles ont avant tout un rôle sémantique, c’est-à-dire qu’elles aident les moteurs de recherche (et les visiteurs) à identifier rapidement le sens des pages.
En réalité, l’apparence de chaque titre peut être contrôlée très finement si nécessaire à l’aide du langage CSS. On peut aussi bien définir des règles globales (“tous les h2 devront utiliser telle police, faire telle taille”) que des règles spécifiques propres à une page, un groupe de pages ou même un titre individuel, à l’aide des classes CSS.
Par exemple, si on souhaite mettre certains titres en bleu, on pourrait les marquer comme ceci dans le code :
<h2 class="lookbleu">Mon titre</h2>Et définir les caractéristiques de ce “look bleu” dans la feuille de style CSS, par exemple :
.lookbleu {
font-size:1.2em;
color:#62A1F6;}Gardez donc en tête que l’apparence d’une balise n’est jamais figée. Vous pouvez tout à fait adopter la bonne structure de balises, qui sera réellement optimisée pour le référencement, tout en respectant vos préférences en matière de design !
Que faire si le titre d’un article ou d’une page n’est pas en h1 ?
Chaque thème étant codé différemment, je ne peux pas vous guider précisément pour remplacer telle ou telle balise mais je peux vous donner quelques éléments généraux sur l’emplacement habituel où l’on peut les trouver.
Déjà, les fichiers à modifier seront ceux du thème ou du thème enfant que vous utilisez (il est conseillé de travailler sur un thème enfant quand vous effectuez des personnalisations pour éviter que celles-ci soient effacées si vous mettez à jour votre thème). Le thème est stocké dans le dossier wp-content > themes de WordPress.
En règle générale, les titres principaux sont définis dans les fichiers de template spécifiques à chaque page ou article, souvent nommés page.php ou single.php dans le cas d’un thème WordPress.
Parfois, vous allez rencontrer le cas où à l’intérieur de ces fichiers, on fait référence à un autre emplacement, comme “/layouts/”. C’est alors dans ce dossier /layouts/ du thème que l’on trouvera les fichiers à modifier.
Pour localiser et modifier le titre, recherchez les balises <h2>, ou <h3> qui encadrent le titre (cherchez “the_title”) et remplacez-les par <h1> pour améliorer la sémantique de votre page. Pensez aussi à remplacer la balise de fermeture, par </h1> (avec le slash) au lieu de </h2> par exemple.
Assurez-vous de conserver les classes ou les id utilisés pour préserver l’apparence visuelle du titre. Après toute modification, n’oubliez pas de vider le cache pour voir les changements en direct.
Où modifier les balises de titre sur les pages d’archives WordPress
En général, c’est la page générale archive.php ou un fichier spécifique comme category.php (pour les catégories) ou tag.php (pour les étiquettes) qui contient les titres, donc les balises de titres associées.
Cherchez “get_cat_name” pour les catégories (c’est le code qui contrôle l’affichage du nom de la catégorie) et “single_tag_title” pour les étiquettes (cela affiche le nom de l’étiquette). Vous pouvez aussi essayer de rechercher la balise à remplacer (ex : “h3” si c’est un h3 à modifier) mais avec le risque qu’il y en ait plusieurs sur la même page. Là encore, pensez aussi à remplacer la balise de fermeture (qui comporte un slash).
Vérifiez bien que vous n’avez pas oublié un élément du code car cela peut provoquer des erreurs d’affichage sur vos pages si c’est le cas.
En règle général, le code qui définit les widgets se trouve dans le fichier functions.php mais il peut aussi se trouver dans le fichier sidebar.php de votre thème. Je vous conseille d’y rechercher les fonctions qui servent à enregistrer les différentes zones de widgets.
Vous pouvez notamment rechercher les termes “before_title” et “after_title” : ces deux paramètres définissent ce qui est affiché avant et après le titre du widget. Ils sont souvent utilisés pour encadrer le titre des widgets par des balises HTML personnalisées.
Le code se présente comme ceci :
function register_my_widgets(){
register_sidebar(array(
'name' => 'Sidebar principale',
'id' => 'main-sidebar',
'before_widget' => '<div class="widget">',
'after_widget' => '</div>',
'before_title' => '<h2 class="widget-title">',
'after_title' => '</h2>',
));
}
add_action('widgets_init', 'register_my_widgets');
“before_title” définit que le titre du widget est ici précédé par un h2 (à remplacer par une div idéalement), “after_title” définit la balise de fermeture, à remplacer par ‘</div>’
Il faudra également penser à personnaliser le style du titre (ici défini par la classe CSS “widget-title”) en ajoutant si besoin des instructions dans la feuille de style du thème WordPress (style.css) afin qu’il ressemble à ce que vous aviez avant.
Sachez enfin que si vous ne trouvez pas le bon fichier pour modifier une balise, vous pouvez toujours télécharger l’ensemble du dossier du thème en local et utiliser un outil de recherche de texte comme TextCrawler (gratuit) pour savoir quel fichier modifier.
J’espère que cet article vous aidera à mieux comprendre comment fonctionnent les balises de titre, les erreurs courantes que l’on rencontre et quelques pistes pour les corriger. Bien sûr, cela exige de mettre les mains dans le cambouis donc prenez toujours soin de faire une sauvegarde des fichiers d’origine avant de les modifier. Ainsi, en cas de problème, vous pourrez simplement remettre en ligne l’ancienne version en attendant de comprendre d’où provient l’erreur.
Ce travail mené à bien sera un premier pas utile pour le SEO de votre site WordPress !