You don’t want a boring and lifeless website for your users. You want an interactive website that goes beyond just displaying information.
Engaging users right away is essential in today’s fast-paced online world, where people decide within seconds if they want to stay on a site. By sparking interest early, interactive sites reduce bounce rates and increase the chances of users completing actions like making a purchase.
To build an interactive website, you need to have features like animations, buttons, and tailored content. Doing so pulls your audience into an experience that keeps their attention and encourages them to explore more.
In this blog, we’ll cover everything you need to know to make your website’s user experience more engaging and enjoyable.
Understanding Interactive Web Design
Before deciding what kind of website you should have, it’s important to know what your audience prefers and how they interact online. Tailoring content to users’ interests increases the chances they’ll stay on the site, explore more, and engage with the content.
This level of customization is at the heart of an interactive website, which can adjust its features and layout based on user preferences.
Static Websites Vs. Interactive Website
A static website displays the same information to every visitor, with fixed content that doesn’t change unless manually updated. It’s generally simpler and is ideal for informational sites that don’t need frequent updates, like portfolios or brochure sites.
In contrast, a dynamic website adapts content based on user interactions or data from a database. It shows personalized information, like product recommendations in an online store.
By combining dynamic features with audience insights, interactive website design makes user experiences engaging, relevant, and memorable, which is essential for building long-term customer loyalty.
Core Principles of Interactive Web Design
We already know the importance of having an interactive website, but how do we make one? Let’s take a look at the different elements that make a website interactive.
Mobile Friendliness
Did you know that almost 96% of global internet users access websites on mobile devices? One of the main factors of an interactive website is mobile friendliness. Your site should automatically adapt to different screen sizes and orientations to provide a seamless experience across all devices.
Websites that prioritize mobile compatibility are also favored in search engine rankings, which boosts visibility and organic traffic.
Accessibility and Inclusivity
Accessibility is about designing for all, including users with disabilities. To foster inclusivity and make your website accessible to a wider audience, your content should be perceivable, operable, and understandable for all users.
Consider the following strategies below to make your website more accessible and inclusive:
- Use Clear and Structured Content: Organize content with headers, subheaders, and bullet points. This structure allows users with screen readers to navigate content more easily. Include clear, descriptive links rather than generic “click here” text, as this improves accessibility for users relying on audio assistance.
- Provide Alternative Text for Images: Alt text describes images for users with visual impairments who use screen readers. Ensure each image has concise, meaningful alt text that explains the image’s purpose without overly complex language.
- Keyboard Navigation: Design your site so that users can navigate it entirely with a keyboard. This includes using logical tab order and visible focus indicators to show where a user is on the page. Keyboard accessibility is essential for users who may not be able to use a mouse.
- Color Contrast and Text Resizing: Use a high contrast ratio for text and background colors to improve readability, especially for users with low vision. Allow users to resize text without losing functionality or clarity. Tools like WebAIM’s contrast checker can help ensure adequate contrast.
- Provide Closed Captions and Transcripts for Media: Videos and audio content should include closed captions or transcripts to make them accessible for users who are deaf or hard of hearing. Captions also benefit users who may be in sound-sensitive environments.
Responsiveness
Responsiveness refers to how a website adapts dynamically to different devices, screen sizes, and orientations. A responsive design is achieved by using fluid grids, flexible images, and media queries.
This adaptability enhances user experience, as visitors can interact with the website on any device without compromising functionality or aesthetics. Responsive sites also perform better in search rankings, as search engines prioritize mobile-optimized sites.
Enhancing Engagement Through Interactive Elements
Animations and Hover Effects
Animations, like smooth page transitions or hover effects that highlight clickable items, make navigation more intuitive.
Hover effects, on the other hand, activate when a user hovers over a specific element (like a button or image), often changing colors, size, or displaying additional information. These features provide immediate feedback and guide users on what they can do next.
A great example of a website using these features is Marie Weber.

Its hover effect reveals product details as you scroll down on its website. It helps users view the product from different angles and help them make quicker decisions without extra clicks. Overall, both its animations and hover effects create a more enjoyable experience which increases time spent on the site and improves user retention.
Video Content
Adding videos is an effective way to make your website more engaging. Videos can explain products, tell brand stories, or showcase services in an impactful way. In fact, studies show that adding videos to a website can increase time spent on the page by 88%.
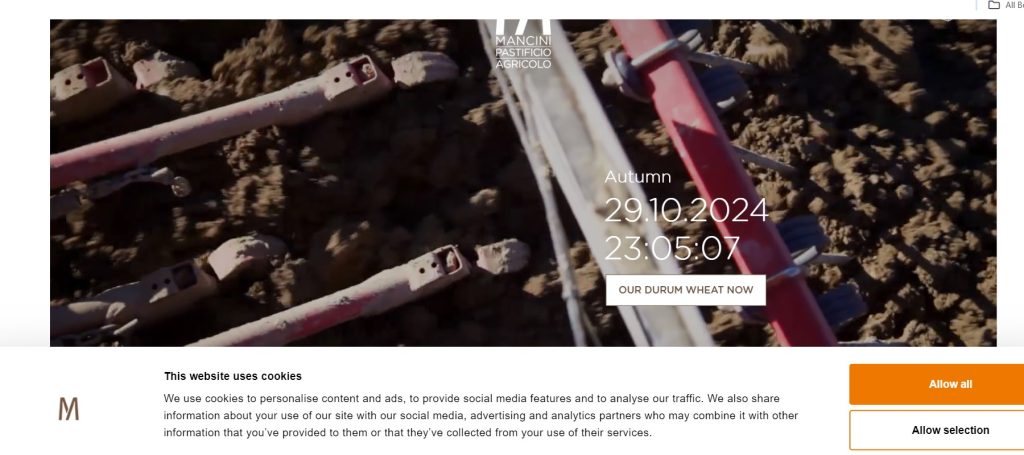
Video backgrounds or embedded videos can also provide a modern feel to the website. The Pasta Mancini website is a prime example of effective video use in interactive website design.

It incorporates high-quality videos to showcase the wheat-farming process for their pasta, capturing the authenticity and craftsmanship behind the product. The videos are short, visually appealing, and strategically placed to draw visitors into the brand’s story without overwhelming them.
Such storytelling through video fosters a sense of trust and connection with the brand, making it a memorable and interactive experience.
Interactive Forms
Interactive forms are web forms designed to enhance engagement by incorporating dynamic features, such as conditional logic, real-time feedback, and multimedia elements.
Unlike static forms, interactive forms adapt based on user input, showing only relevant questions or fields, which makes filling them out quicker and more engaging. They can include features like progress bars, conversational formats, and multimedia (e.g., videos or icons) to guide and keep users interested.
These forms are widely used for user registration surveys, feedback, and lead generation.
Top Interactive Form Plugins on Websites
- WPForms: This plugin is known for its user-friendly drag-and-drop interface and powerful options, like conditional logic, file uploads, and a conversational form mode that displays one question at a time. It allows extensive customization and is highly effective for WordPress users.
- Formidable Forms: A versatile form builder that offers advanced styling features to make forms more interactive. This plugin also includes a progress bar and allows complex logic, making it a good choice for detailed surveys or quizzes.
- Typeform: Popular for its sleek, conversational style, Typeform makes forms feel like natural dialogue. It includes options for adding videos and images directly into questions to improve completion rates for longer forms.
- Gravity Forms: This plugin supports conditional logic, file uploads, and integration with various CRM tools. It’s customizable and can be used for everything from contact forms to complex registration forms. Overall, this is a versatile choice for websites that rely on forms to capture leads.
Advanced Interactive Features For Your Website
Dynamic Sliders and Carousels
These are interactive elements on a website that allow users to browse through multiple pieces of content, such as images, videos, or product options, by clicking or swiping. They help present content in an engaging, space-efficient way, letting users view multiple items without needing to scroll through long pages.
Sliders and carousels often have smooth transitions, hover effects, and autoplay options, making them visually appealing and easy to navigate. They’re also great for guiding users through a curated experience, which can improve user satisfaction and help boost conversions by leading visitors to specific sections of the site.
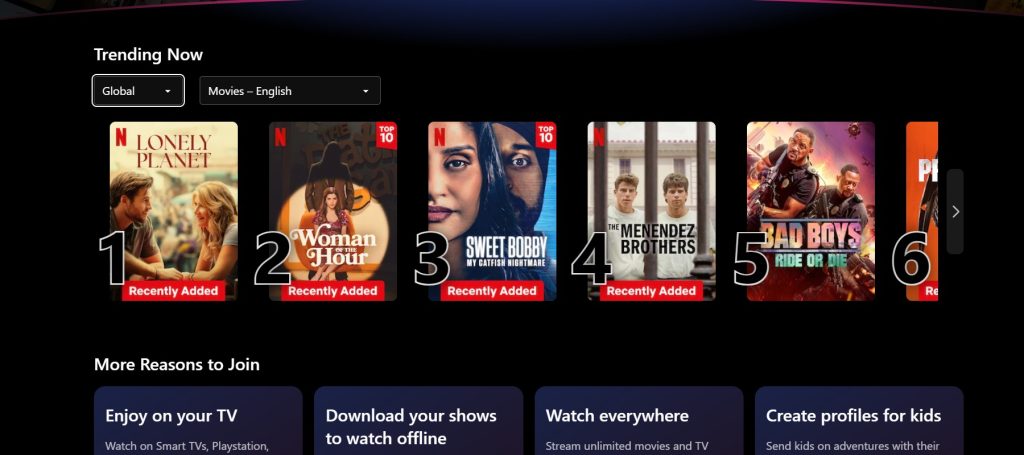
The website of Netflix is a prime example of dynamic sliders and carousels in action.

On Netflix’s homepage, the carousel allows users to browse through movie and show categories seamlessly. Each slider includes images, titles, and sometimes brief previews on hover. This way, it’s easier for users to explore a wide range of content without leaving the main page.
The Netflix-style carousel has become a popular interactive website example for other media platforms, showing how effective sliders can be in keeping users engaged and exploring more content.
Clickable Maps
Clickable Maps are interactive elements on websites that allow users to click on specific areas of a map to access more detailed information. It makes websites more engaging by enabling users to easily navigate geographical information, whether locating nearby stores, visualizing service areas, or exploring different regions relevant to the content.
These maps are especially useful for global businesses and organizations to show locations and provide relevant content based on regions.
To add clickable maps to your website, you can use these methods:
- Google Maps Embed API: Use Google Maps’ embed feature by generating an embed code with a customized view, then paste it into your website’s HTML. This way, users can interact with the map without leaving your page.
- Plugins: For platforms like WordPress, plugins like MapSVG or WP Maps can simplify adding and customizing clickable maps without extensive coding.
- JavaScript Libraries: Libraries like Mapbox offer extensive customization options for developers, allowing interactive, clickable map setups tailored to your needs.
Gamification
Gamification means adding game-like features such as points, levels, challenges, and rewards to websites. Using these elements in interactive website design makes browsing more engaging. It also encourages visitors to interact more with your content and come back often.
For instance, offering rewards for finishing a profile, leaving a review, or joining in challenges can help visitors feel appreciated, strengthening their connection with the brand.
Gamification also promotes social sharing since users may want to show off their achievements on social media.
Examples of gamification on websites include:
- Points and Rewards: Users earn points for actions, which can be traded for discounts or special content.
- Leaderboards: These display user rankings that can ignite friendly competition.
- Badges and Achievements: Users get badges for hitting certain milestones, like posting reviews or reaching new levels.
- Random Rewards: Tools like a prize wheel give users the chance to win perks or discounts, which encourages frequent visits.
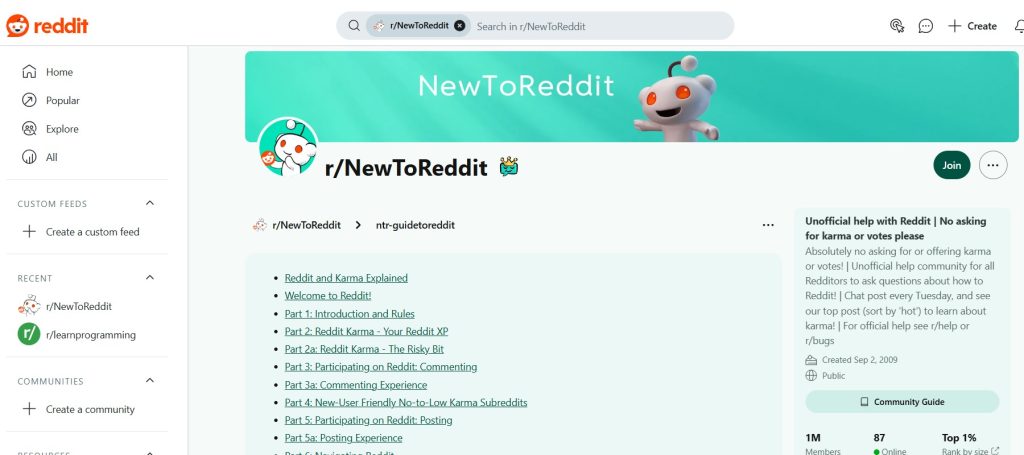
A good example of gamification is Reddit’s karma points.

Each Reddit profile has a “karma” score that reflects how well a user’s comments and posts are received by the community. When other users upvote your posts or comments, your karma increases; when they downvote, it decreases.
While karma doesn’t provide any real rewards, it does signal to others that you’re a respected contributor on Reddit, which can be a point of pride and credibility within the community.
Live Chat and Chatbots
Live chat lets users connect directly with a support agent, which is useful for handling detailed questions or giving personalized help.
Chatbots, on the other hand, use AI to answer common questions around the clock, like FAQs, product info, or order tracking. It can manage a large number of inquiries at once, so users never have to wait.
Adding live chat and chatbots makes websites more interactive by providing instant assistance to your users.
How to Add Live Chat and Chatbots
You can add live chat or chatbots to your website through plugins or software integrations like Tidio, Zendesk, or Intercom, which offer easy-to-use options to embed chat tools.
Many platforms let you customize the chatbox to match your site’s look and decide which pages to display it on. These integrations make it simple for businesses to offer quick, interactive support and boost website engagement.
Effective navigation helps users quickly find what they need. It keeps them engaged, reduces frustration on their end, and encourages them to explore more of the site. Good navigation also benefits SEO, as it helps search engines understand the content better.
Tips for Better User Navigation
- Keep It Simple: Use only essential main menu items to avoid overwhelming users.
- Clear Labels: Make menu labels easy to understand so users instantly know where they’ll go.
- Responsive Design: Ensure the navigation works on all devices, with mobile-friendly options like hamburger menus.
- Add Search Bar: A search bar helps users quickly locate specific content, which is especially useful on large sites.
- Use Breadcrumbs: Show users their path on the site so they can backtrack easily.
- Visual Cues and Feedback: Use visual highlights or animations on active pages to make navigation smoother and more interactive.
Visual Enhancements
Effective visuals, such as high-quality images, videos, and animations, instantly capture users’ attention and keep them engaged. Besides adding aesthetic value, these elements also help users process information faster and can evoke positive emotions.
Best Ways to Enhance Website Visuals
- Choose a Consistent Color Palette: Colors set the mood for your site and reinforce brand identity. For instance, the blue color can communicate calmness, while vibrant colors like red can add energy.
- Use High-Quality Images and Videos: Relevant visuals help break up text and make complex information easier to understand. Be sure to compress them to maintain quick load times.
- Implement Interactive Elements: Micro-interactions, animations, or hover effects make website elements interactive.
- Maintain White Space and Visual Hierarchy: White space keeps layouts clean, while hierarchy guides users naturally through the content. This helps them focus on the most important elements of your website.
Leverage on User-Generated Content
To further boost visitor engagement, you may want to consider user-generated content (UGC) on your website. UGC includes content created and shared by users, like reviews, comments, photos, videos, testimonials, blog posts, and social media mentions.
This type of content makes a site more engaging because it encourages visitors to share their experiences and connect with the brand. It also builds trust, as people tend to trust other users’ opinions and experiences.
Here are some ways to add UGC to increase interactivity:
- Customer Reviews and Ratings: Let users leave reviews and ratings on product pages. This is especially helpful for online stores, as it gives shoppers information to help them make decisions.
- Photo and Video Sharing: Encourage users to post photos or videos of themselves using your product. Display these on a gallery page or in social media feeds on your site.
- Comment Sections: Add comment sections to blog posts or product pages so users can share thoughts and ask questions.
- Q&A Sections: Let users ask and answer questions about products or services, which can be helpful for new visitors.
- Contests and Challenges: Run contests where users submit photos, videos, or stories to win prizes. This is a fun way to get users involved.
- User Stories or Success Stories: Invite users to share their personal experiences or success stories with your products, and feature these on your site.
Integrating Social Media
Making your content easy to share can make your website more interactive. This can encourage your web visitors to engage with your content and spread it across social media.
To do this, add social sharing buttons to key areas like blog posts and product pages. You can use social media plugins to make this process seamless.
You can also display live feeds from your social media profiles directly on your site. Allowing users to log in or create an account on your site using their social media profiles also makes engagement easier.
Finally, make sure your social sharing options work smoothly on mobile devices, as a large portion of social media sharing happens on mobile.
Innovation in Interactive Web Design
Embracing innovation can transform your static site into an interactive platform that attracts and keeps users’ interest more effectively than ever before.
Here are some outstanding examples of interactive websites in 2024 that demonstrate top-notch engagement and innovative design:
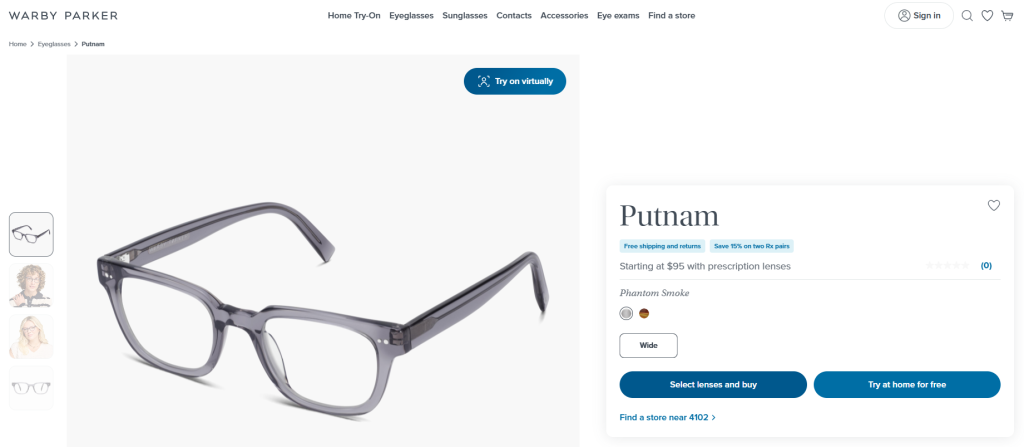
Warby Parker Try-On

Warby Parker’s virtual try-on feature lets users see how different glasses look on their faces, creating a highly engaging shopping experience with webcam integration.
New York Times “The Daily 360°” Videos

These immersive 360-degree videos bring news stories to life by allowing users to explore scenes interactively. It makes users feel part of the narrative.
Ronin Surgical

Ronin’s site uses a dark-themed design to spotlight their surgical products, with animations that bring visual depth and a modern aesthetic to their users.
Delve Architects

This website has vibrant and clickable blocks instead of a traditional menu, which makes it visually inviting and functional. It provides a playful yet informative experience as users navigate through project galleries.
Measuring the Effectiveness of Your Interactive Web Design
It’s not enough to just build an engaging website. You also need to check if it’s working or not.
To measure how effective your interactive web design is, start by setting specific goals and metrics that define what actions you want visitors to take. For example:
- Conversion Rate: Track the percentage of visitors who complete a desired action, like buying something or signing up for a newsletter.
- Average Session Duration: See how long visitors stay on your site, which can indicate their level of interest.
- Task Success Rate and Completion Time: If your site includes forms or booking options, measure how many people complete these tasks and how long it takes, to see if your site is user-friendly.
- User Satisfaction Scores: Metrics like Net Promoter Score (NPS) or Customer Satisfaction Score (CSAT) can reveal how users feel about their experience on your site.
Next, use analytics tools like Google Analytics to monitor how users interact with different parts of your site. This data helps you see which elements are attracting attention and which might need improvement.
Finally, make small updates over time based on what you learn. For instance, if a button isn’t getting clicks, try changing its color or position. These continuous improvements can help you meet user needs and achieve your goals more effectively.
FAQs about Interactive Website Design
Yes, interactive design can boost SEO by increasing time on site and reducing bounce rates, both of which signal search engines that your site provides value to users.
Popular tools include HTML, CSS, JavaScript, and libraries like jQuery. Additionally, platforms like WordPress, Webflow, and various plugins (e.g., Elementor) provide tools for easily adding interactive features.
User feedback is essential for understanding how visitors experience the site, identifying any usability issues, and guiding future improvements to interactive features.
Animations attract attention, guide users through the site, and provide feedback for actions, like clicking a button. They make the site more visually appealing and help users understand the effects of their actions.
Potential downsides include slower load times and increased complexity, which can overwhelm users if not implemented thoughtfully. Balancing interactive elements with simplicity is key.
Many website builders and plugins, such as WordPress or Elementor, offer drag-and-drop tools to add interactive elements like forms, sliders, and animations without coding.
Review user feedback and analytics regularly to understand how visitors interact with your site. Use this data to make small updates to improve usability and keep up with current design trends.
Wrapping Things Up
Interactive elements can help boost website engagement by making the user experience more enjoyable and interesting.
However, simply adding features isn’t enough. It’s important to be strategic in this approach and choose interactive elements that align with your business goals while meeting user needs. By doing so, you can make interactivity a powerful part of your overall web design.
Lastly, keeping an interactive site effective means being adaptable. As user expectations change, regularly check analytics and gather feedback to make small updates that keep your site fresh.

