
Drupal is a powerful, open-source content management system that has been serving users for over two decades. With the latest release of Drupal 10, users can expect even greater customization and performance, making it easier to create and manage digital experiences that meet their needs.
Drupal 10 was released on December 14, 2022, and it’s a major release after Drupal 7 In this article, I will delve into the exciting new features, deprecations dependency changes of Drupal 10 and how it can help you create powerful websites.
What’s New in Drupal 10?
Drupal 10 introduces several new and improved features that make it an even more user-friendly platform whether you’re an experienced developer or just starting with it. Some of the key features in Drupal 10 include: Claro and Olivero themes, CKEditor 5, JavaScript components, Theme Starterkit, and Symfony 6.
Claro Administration Theme

Claro is a new administration theme introduced in Drupal 10. It’s designed to provide a modern and user-friendly interface for administering your Drupal website. Claro replaces the Seven administration theme, which was used in previous versions of Drupal.
Claro features a modern and sleek interface that provides a visually appealing and user-friendly experience for administrators, Moreover Claro has been designed with accessibility in mind, making it easier for users with disabilities to navigate and use the Drupal administration interface.
The design of the Claro administration theme has been aligned with the Olivero default theme, providing a consistent look and feel between the front-end and back-end of your Drupal website, that enable fast-loading performance, ensuring that the administration interface is quick and responsive, even on slower internet connections.
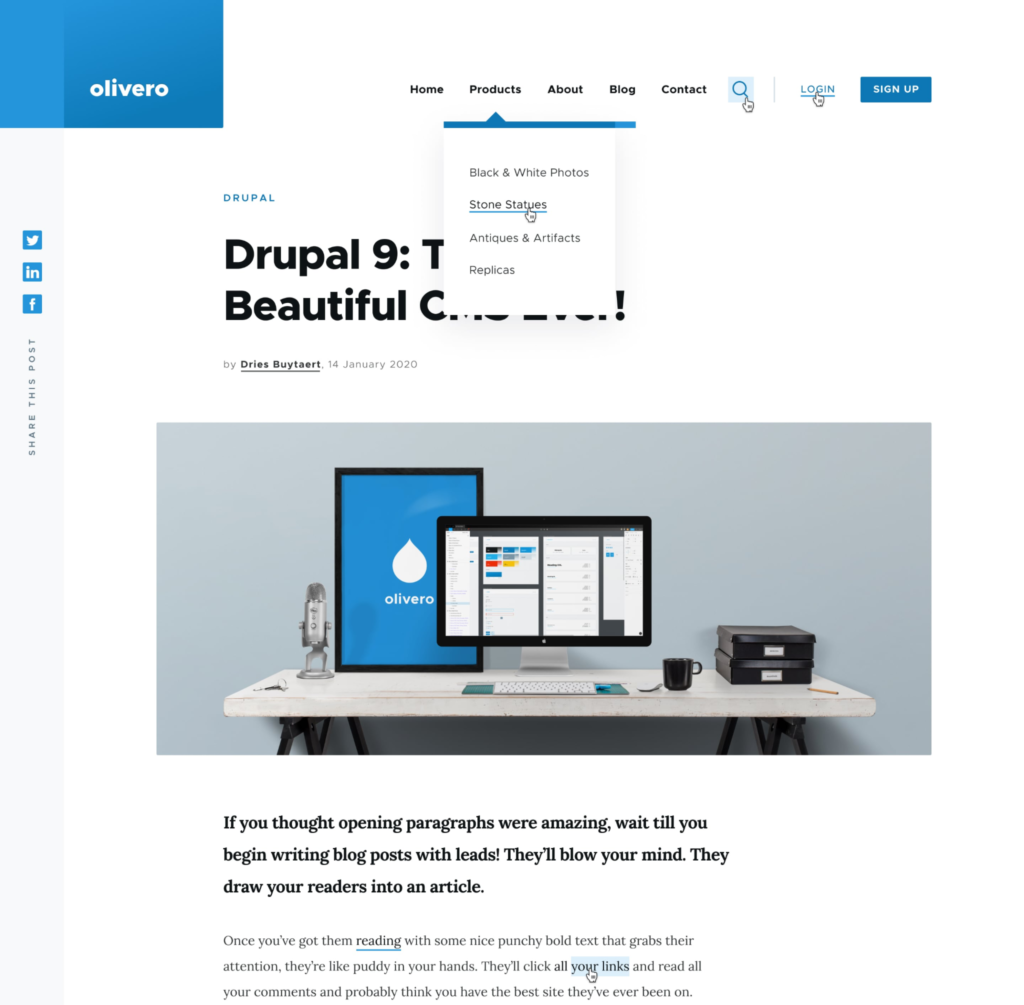
Olivero Default Theme

Olivero is a new default theme introduced in Drupal 10.
It’s a modern, fully responsive, and accessible theme that provides a sleek and user-friendly interface for your Drupal website. The Olivero theme is designed to be a clean, fast-loading, and lightweight theme that provides a solid foundation for customizing your website.
Olivero has been designed to meet the highest standards of accessibility, making it easier for users with disabilities to navigate your website. It is fully responsive and provides an optimal viewing experience for users on desktops, laptops, tablets, and smartphones.
Also, Olivero features a modern and sleek interface that is designed to be both user-friendly and visually appealing. The theme includes various design elements, including custom typography, color schemes, and more.
Theme Starterkit Tools
In Drupal 10, the Theme Starterkit is a new tool that provides a starting point for creating custom themes. It provides tools and templates that make it easier for developers and designers to create bespoke themes for Drupal websites.
- It provides a set of customizable templates that can be used as a starting point for creating your own theme.
- It supports Sass, a popular CSS preprocessor that does writing and maintaining CSS styles easier.
- It has been designed with accessibility in mind, providing templates and tools that make it easier to create accessible and user-friendly themes.
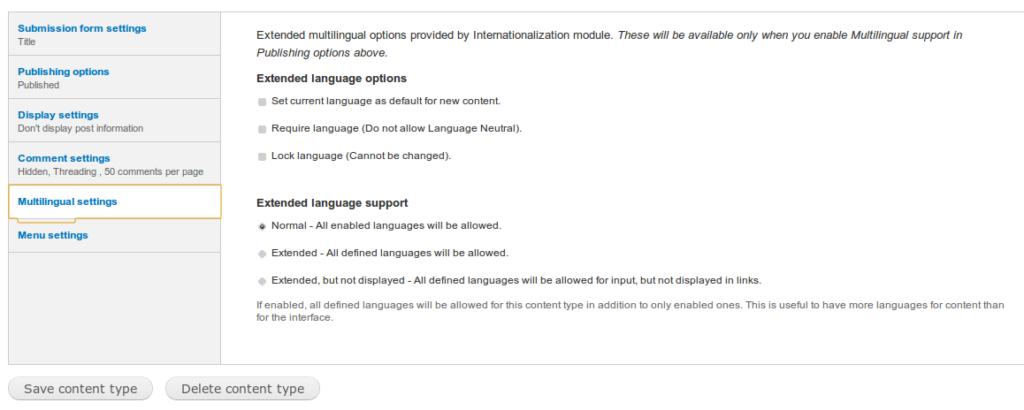
Improved Multilingual Support

Drupal introduces the language type entity, which enables the creation of new languages and their management directly in the administrative interface.
It has improved language detection mechanisms, making it easier to determine the user’s preferred language and deliver a personalized experience. This includes improving the translation management system, making it easier to translate content and manage translation workflows.
Also, it provides a more flexible and customizable language switcher for users to switch between multiple languages on your website. With these enhancements, Drupal 10 offers more robust yet flexible multilingual support for organizations to create and manage websites in multiple languages.
Advanced Security Features
Drupal had a strong focus on its security services that led to several enhanced security features, including improved password policies.
Drupal 10 enforces stronger password policies by default, requiring users to choose more secure passwords. Moreover, Drupal 10 provides better security for third-party modules, making identifying and addressing potential security vulnerabilities easier.
Like many other PHP frameworks, Drupal 10 provides regular security updates to address newly discovered vulnerabilities and keep websites secure.
Performance and Scalability
Drupal 10 has been designed to provide better performance and scalability, making it easier for organizations to create and maintain high-performance websites. Some of the key features of the improved performance and scalability in Drupal 10 include:
- Improved caching mechanisms, which make it easier to cache content and speed up the website performance; this provides great support for high-traffic sites.
- Efficient content delivery mechanisms that deliver content to users quickly and reliably.
- Improve database performance and reduce the load on the database server, helping optimize the database layer.
Better Content Management
Drupal 10 provides a more flexible and user-friendly platform to create and maintain websites, streamlining the content creation and management process and enabling users to focus on delivering high-quality content to their users.
It offers intuitive content authoring experience for content editors to create and manage content. This includes improved tools for content migration to move content and stay up-to-date.
Drupal 10 also provides better tools integration for managing media, including images and videos. This includes an improved content preview mechanism, enabling users to preview content changes before publishing.
Powerful Editing Experience

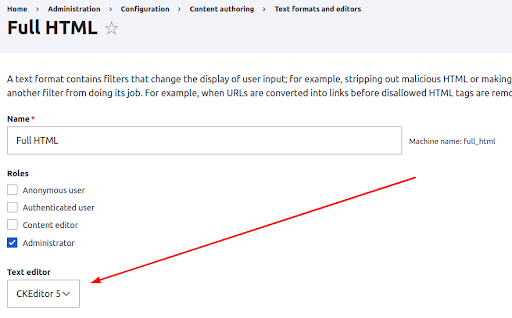
CKEditor 5 brings several improvements to the editing experience, making it easier and more intuitive for users to create and manage content. Some key improvements in the editing experience include:
Improved WYSIWYG Editor
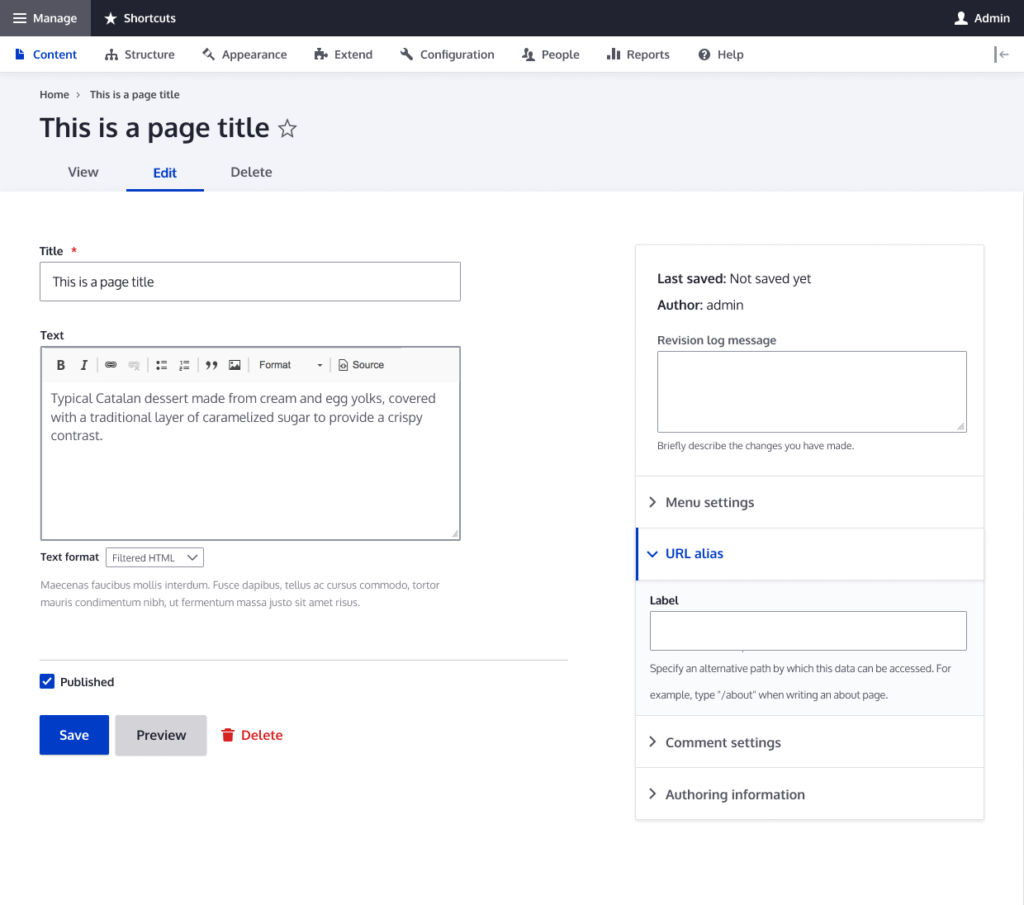
Drupal 10 features a new WYSIWYG editor that provides a more modern and user-friendly interface for editing content. The editor is designed to be more intuitive, with improved toolbar options, a more responsive layout, and a simpler interface.
Better Inline Editing
Drupal 10 introduces a new inline editing feature that allows users to edit content directly from the site’s front end without navigating to the back end. This makes it easier and quicker for users to update content, improving the overall editing experience.
Enhanced Content Creation
Drupal 10 features several improvements to the content creation experience, including improved tools for managing media, a new media library, and more intuitive forms for creating and editing content.
Enhanced Collaboration Features
Drupal 10 introduces new collaboration features that allow multiple users to work on the same content simultaneously. This includes tracking changes, reviewing and approving content, and managing workflows.
Deprecations & Changes
In addition to the improved features, Drupal 10 has also introduced some deprecations and changes. The main ones include
Decoupled Menus refer to a concept where the menu presentation layer is separated from the back-end management layer. This means that the menu data is stored and managed in Drupal but displayed on the front-end using a separate JavaScript framework such as React, Vue, or Angular.
This approach allows for greater flexibility and improved performance in the front-end menu presentation. To implement decoupled menus in Drupal 10, you will need to use a decoupled menu module or build a custom solution that integrates with Drupal’s menu management API.
Removed Deprecated Code
Removed Deprecated Code refers to the process of removing old, unused code from the Drupal core that is no longer supported and could potentially cause compatibility issues with future updates.
The removal of deprecated code helps to improve the performance, stability, and security of Drupal, as well as make it easier for developers to maintain and update their sites.
In Drupal 10, deprecated code has been removed and replaced with updated, supported APIs and features, which can provide improved functionality and better performance.
Additionally, this helps maintain compatibility with modern web development practices, making Drupal 10 a more robust and up-to-date platform for building websites.
Removed Core Modules
Some core modules have been removed in an effort to streamline the platform and improve the performance of Drupal 10.
The removed modules are either deprecated or have limited use cases, and their functionality can be replaced with other modules or custom code. Some of the removed modules in Drupal 10 include:
Overlay
This module was used for displaying administrative pages in a modal window, but it has been replaced by more modern approaches, such as using the administrative toolbar or JavaScript libraries.
Workspaces
This module provided a way to manage multiple website configurations, but it was not widely used and has been replaced by other solutions.
PHP Filter
This module provided a way to embed PHP code within content, but it posed a security risk and has been replaced by other options, such as custom modules or third-party modules.
By removing these modules, Drupal 10 provides a more streamlined and focused platform that can be more easily maintained and updated while reducing the risk of security vulnerabilities.
How to Upgrade to Drupal 10
Upgrading to Drupal 10 is a major process that requires careful planning, preparation, testing, and optimization. However, the benefits of upgrading, including improved performance, security, and content management tools, make it well worth the effort.
Step 1: Plan Your Update
It is also important to carefully plan the upgrade, including what modules and themes will be used, how content will be migrated, and what changes will be made to the site.
Step 2: Back up Your Website
Before making any major changes, it’s important to back up your website, including all content, files, and databases. This will help ensure that your website can be restored in case of any issues during the upgrade process.
Step 3: Upgrade Drupal Version
It’s important to upgrade any modules and themes you are using, as some may need to be updated to be compatible with Drupal 10.
Once your modules and themes have been upgraded, you can upgrade Drupal to version 10. This can be done using Drupal’s built-in update mechanism or manually updating the Drupal codebase.
Step 4: Test Drupal Performance
Once you’re done with the upgrade, it’s time to test your site to ensure everything is working as it should and that all content and functionality have been preserved.
After upgrading, it’s also a good idea to optimize your site’s performance, including ensuring that your website is properly configured and that any performance-related modules are enabled.
Stop Wasting Time on Servers
Cloudways handle server management for you so you can focus on creating great apps and keeping your clients happy.
Cloudways & Drupal 10
Whether you’re a small business or a large enterprise, Cloudways provides the resources and support you need to build and maintain high-performance, secure, and user-friendly Drupal 10 websites.
Cloudways offers the ideal hosting experience for Drupal web designers and site builders.
- Optimized Performance: Cloudways provides optimized hosting environment for Drupal websites, ensuring fast load times and top-notch performance.
- Easy Deployment: With Cloudways, deploying a Drupal website is a matter of a few clicks. It offers an easy-to-use platform for managing and scaling your Drupal website.
- High-Level Security: Cloudways offers robust security measures to protect your Drupal website from potential threats and attacks. This includes firewalls, managed backups, and real-time security monitoring.
- 24/7 Expert Support: Cloudways provides 24/7 expert support to help you resolve any issues or problems you may encounter with your Drupal website. This support is available through live chat, email, and ticketing systems.
- Customizable Server: Cloudways allows you to customize your server to meet the specific needs of your Drupal website. This includes options for choosing a data center location and selecting server resources.
How to Deploy Drupal 10
Here’s how you can quickly deploy Drupal on Cloudways.
Launch a New Server
- Sign up for Cloudways;
- Launch a New Server with a Custom PHP Application;
- Choose DigitalOcean as your IaaS provider;
- Select your Server Size;
- Select your Server Location (the nearest, the better).

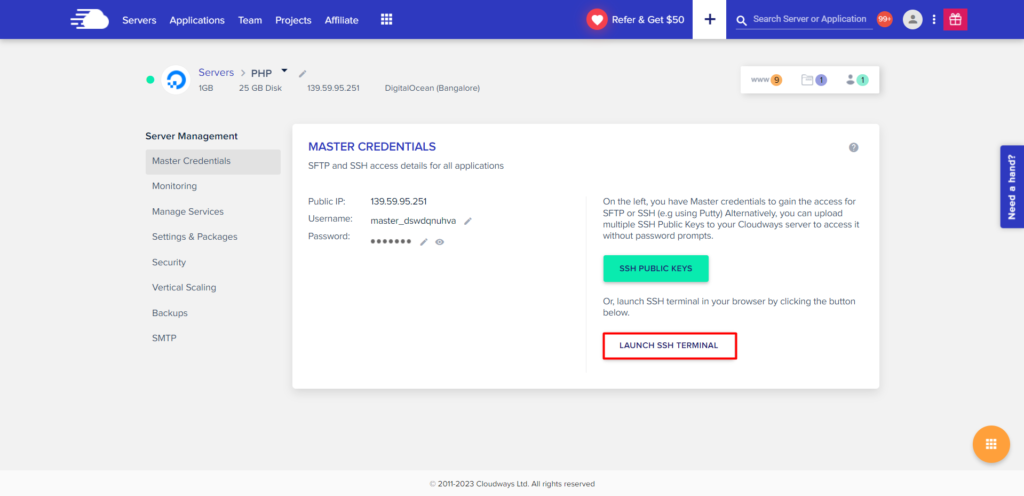
Launch SSH Terminal
- Go to Servers from the top menubar;
- Go to Server Management;
- Click Launch SSH Terminal.

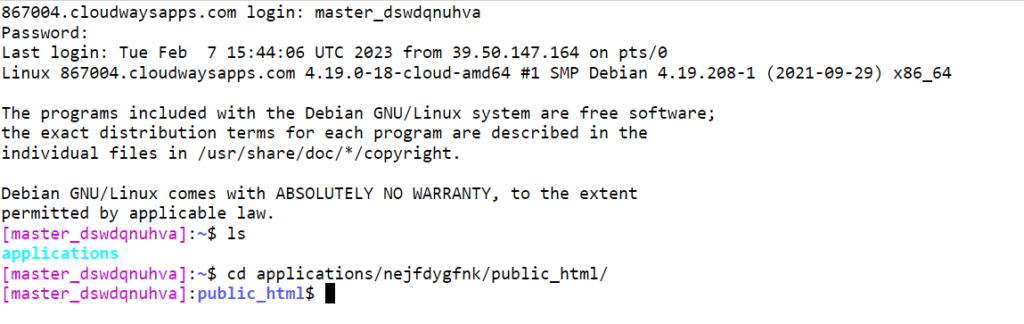
- Once logged in, go to the public_html folder and simply run the download command to download the drupal framework.
Application > application name > public_html

How to Install Drupal 10
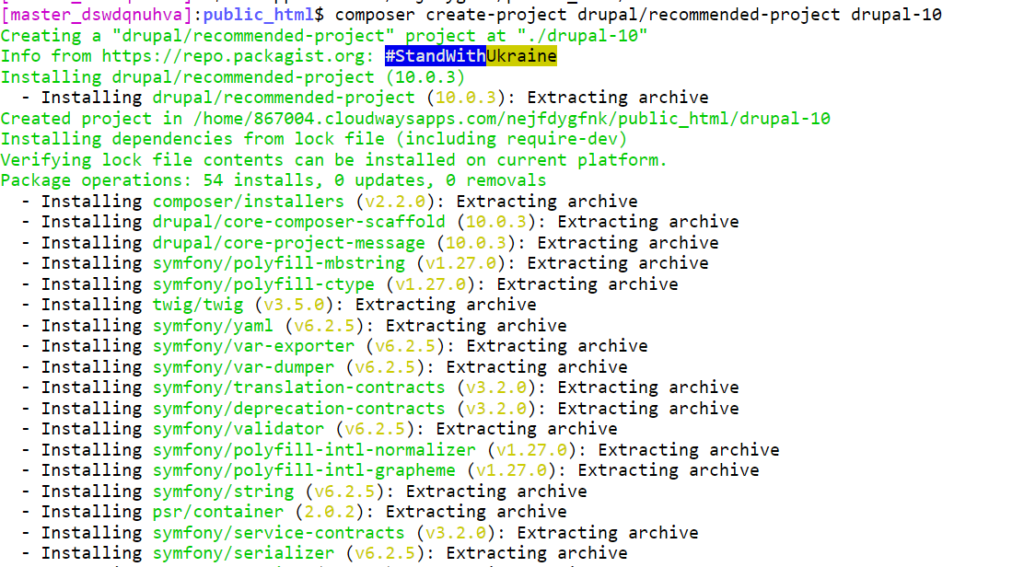
This section will demonstrate how to install Drupal 9 easily. If you thought this would be a manual (and hectic) task, here’s a surprise for you – you can install Drupal by simply typing the following command in the terminal:
- composer create-project drupal/recommended-project drupal-10

The above command will help install everything automatically, including all the libraries and dependencies required by Drupal.
Setup Details
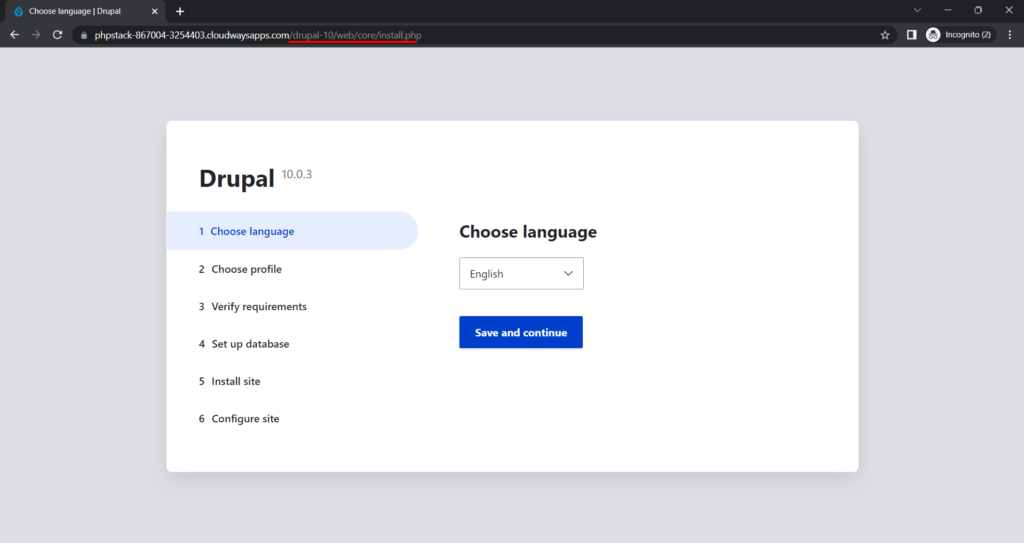
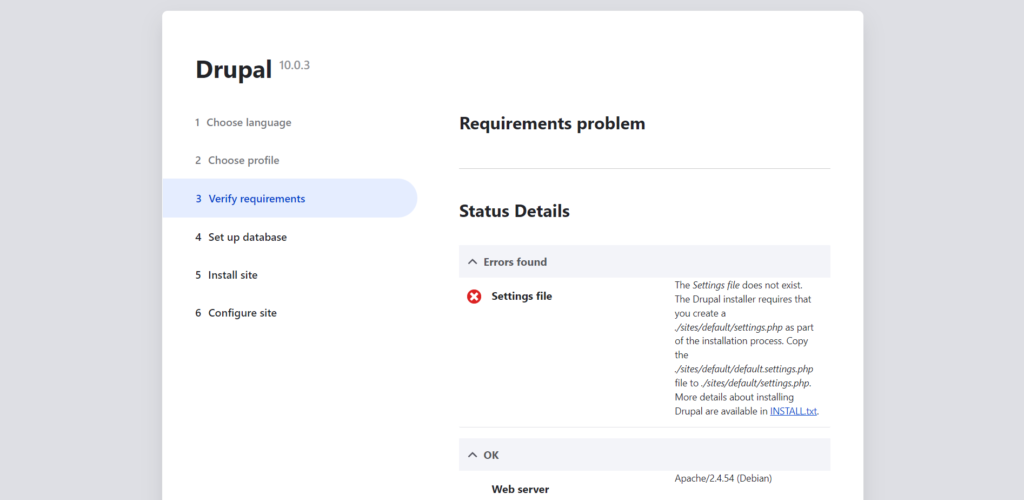
- Access the Drupal installer by adding /drupal-10/web/core/install.php at the end of the URL.


If you see the above screen, it indicates that you have configured everything successfully.
- Start the installation by clicking the Save and continue button;
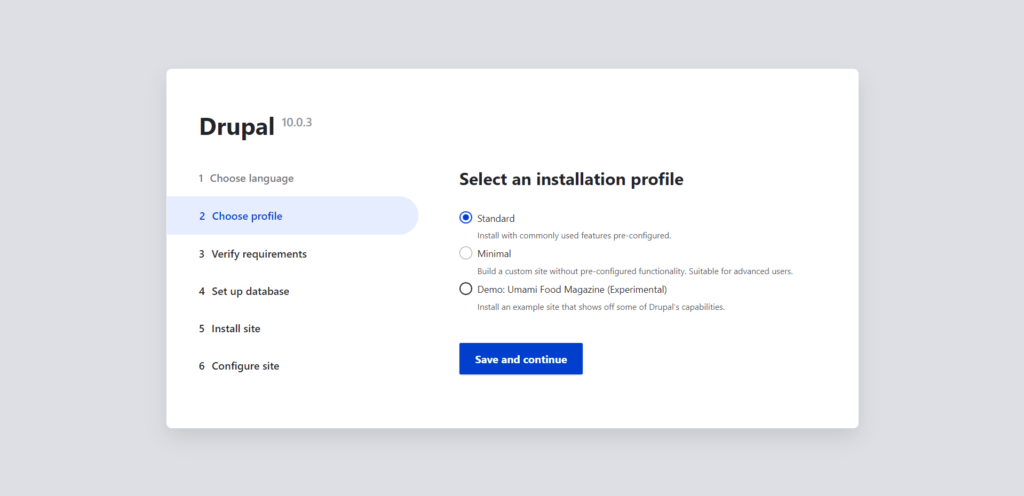
- Select the desired profile for your Drupal application on the next page;
- Click Save and continue.

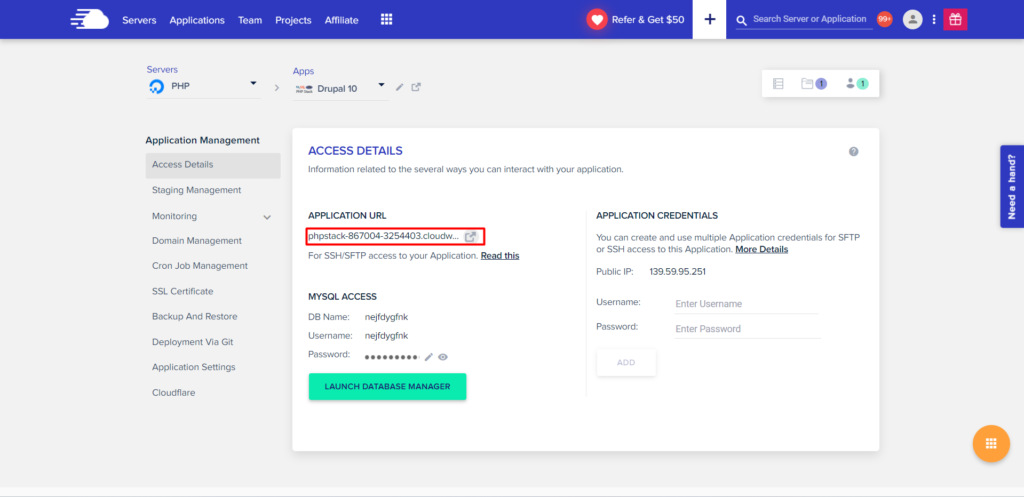
- Go to your Cloudways Platform.
- Click Applications and select your application.
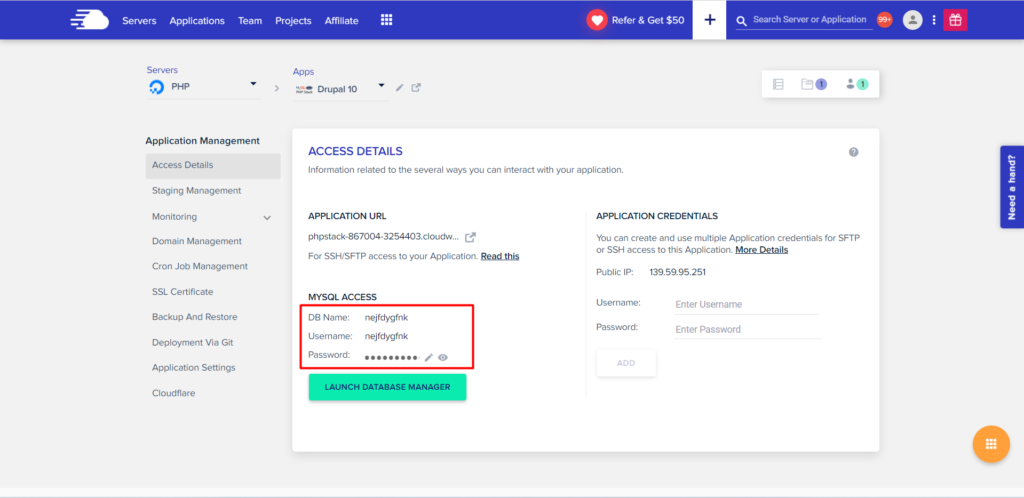
- Click Access Details under Application Management to get database access details.


It’s mandatory to use cp command to copy the file & set it with the required name.
Run this command: cp default.settings.php settings.php
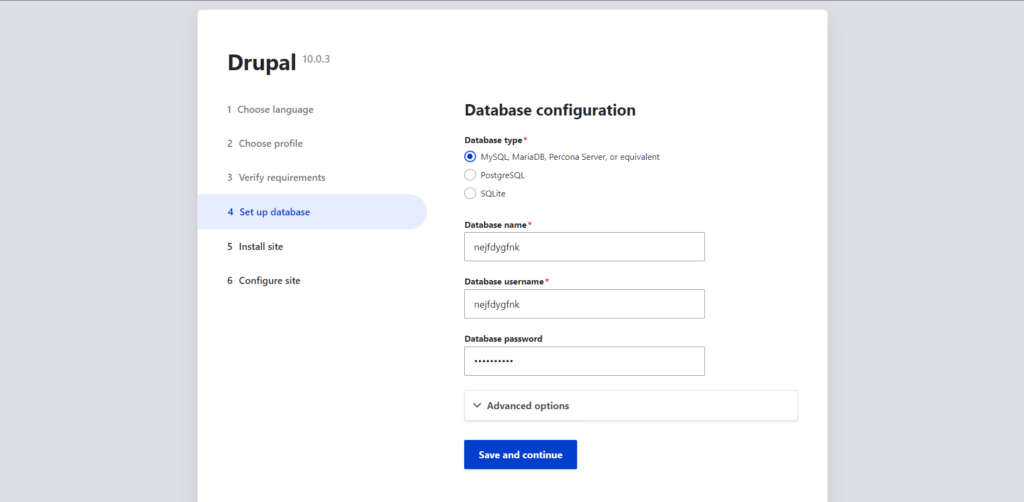
- Enter your database details into the Drupal setup;
- Click Save and continue to continue the process.

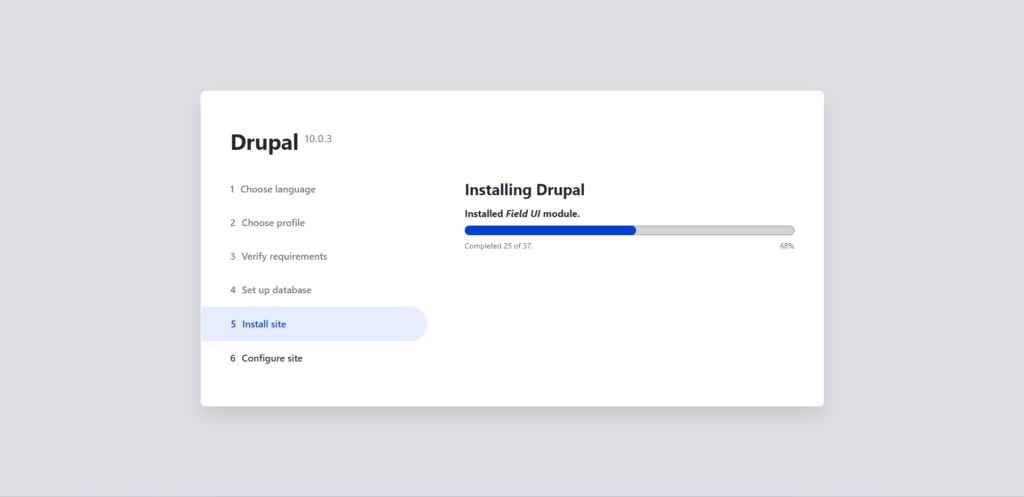
- The site installation process will begin once you enter the database details.

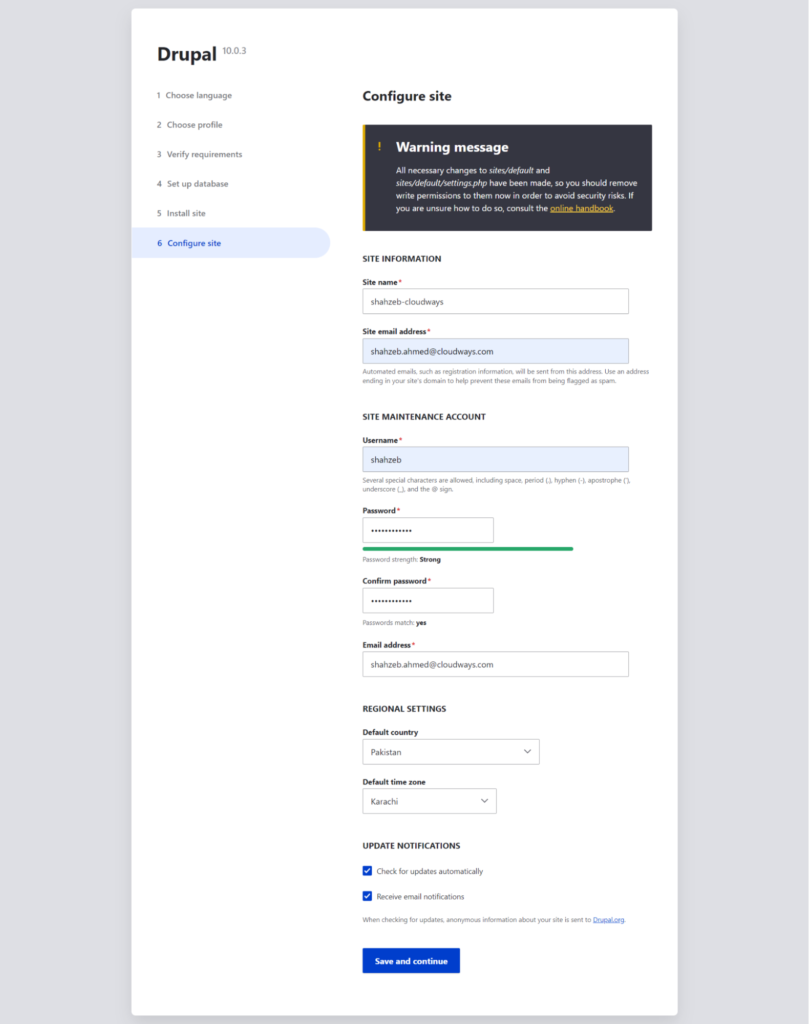
- Once the installation finishes, enter your site’s information and administrative login details.

- Site name: Type your website’s name.
- Site email address: All automated emails will be sent to this email address.
- Username, Password, and Email address: Administrative details required for your account’s maintenance.
- Click Save and continue.

If you see the above message, it indicates that you have successfully installed Drupal on your Cloudways server.
Summary
Drupal 10 brings several key features and benefits to the table, making it a must-have upgrade for all Drupal users.
The improved multilingual support, enhanced accessibility, improved security features, and better performance and scalability are just a few of the many reasons why Drupal 10 is a game-changer for web development.
So, if you haven’t already, now is the time to upgrade to Drupal 10 and experience the benefits of the latest and greatest version of Drupal. With its powerful features and flexible architecture, Drupal 10 is the perfect platform for building websites that meet the demands of today’s digital landscape.
Create interactive Drupal websites easily on the Cloud.
Host your website on optimized Drupal hosting servers.
Inshal Ali
Inshal is a Content Marketer at Cloudways. With background in computer science, skill of content and a whole lot of creativity, he helps business reach the sky and go beyond through content that speaks the language of their customers. Apart from work, you will see him mostly in some online games or on a football field.
