
Imagine you’re stuck in bumper-to-bumper traffic on a scorching summer day. The relentless gridlock reduces your progress to a crawl, turning a short journey into a seemingly endless ordeal.
Similarly, when the main thread of a web browser gets bogged down, it’s like a digital traffic jam that can transform your web browsing experience into a frustrating snail’s pace.
Just as our world is evolving, with an estimated 3.4 trillion U.S. dollars expected to be spent on global digital transformation by 2026, web performance optimization has become more critical than ever.
This article will explore how to unclog the “browser’s highway” – minimize main thread work to improve Core Web Vitals. Impress your website visitors by providing them with lightning-fast loading times, seamless interactions, and rapid responsiveness.
What Is the Main Thread Work?
The main thread is like the brain of your web browser. It’s where the browser does important jobs like showing web content and letting you click on things.
In multi-threaded programming environments, it manages critical functions such as user interface updates, user input processing, and other essential tasks that directly impact the website’s responsiveness and overall performance.
Efficiently managing main thread work is crucial for ensuring a smooth and responsive website. Overloading the main thread with excessive work can lead to performance bottlenecks, causing the website to become unresponsive or slow to respond.
Developers often employ various techniques, such as asynchronous programming and task prioritization, to minimize the workload on the main thread and enhance the website’s core vitals, including responsiveness, loading speed, and visual stability.
Why Is It Most Important to Minimize Main Thread Work?
Minimizing main thread work is paramount because it directly impacts a website’s performance and user experience.
Think of the browser’s main thread like a backstage worker at a concert. It helps put on the show (the website), but if it gets stuck, the show becomes slow and disappointing for the audience (you).
The browser’s rendering process turns code into the web page you interact with. The main thread takes care of most of the important tasks in this process. It builds the web page’s structure (called the DOM), applies styles using HTML and CSS, and runs JavaScript code. It also handles user events like clicks and inputs.
However, if the main thread is busy with something else when you’re trying to interact with the website, it can’t respond quickly, making the website feel slow and frustrating.
The main thread is crucial because it manages essential tasks like updating the user interface and handling user input. It’s how you communicate with the website. When it works well, it makes the website perform better. This, in turn, leaves a positive impression on users, keeps them coming back, and contributes to the overall success of the website and the brand in a competitive market.

Image Source: Ranktracker
How Does Minimizing Main Thread Work Improve Core Web Vitals?
Maintaining efficient main thread work significantly enhances core vitals, which is critical for optimal web performance. By minimizing the workload on the main thread, applications can achieve faster loading speeds, smoother user interactions, and improved visual stability.
Furthermore, reducing main thread work directly impacts vital metrics such as Time to Interactive (TTI) and First Input Delay (FID), which are essential for gauging user engagement.

Improved TTI ensures quicker access to content, while reduced FID allows faster response to user actions. These improvements collectively contribute to heightened user satisfaction, longer session durations, and the application’s success in a competitive digital landscape.
8 Ways to Minimize Main Thread Work to Improve Core Web Vitals
Here are some essential strategies to reduce the workload on the main thread of your website. If your main thread is overwhelmed with too many tasks, follow these steps to address the issue.

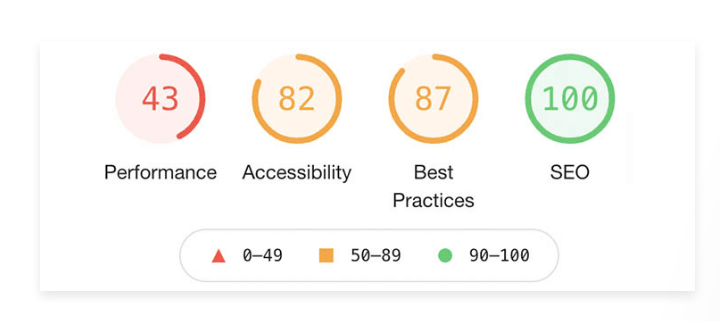
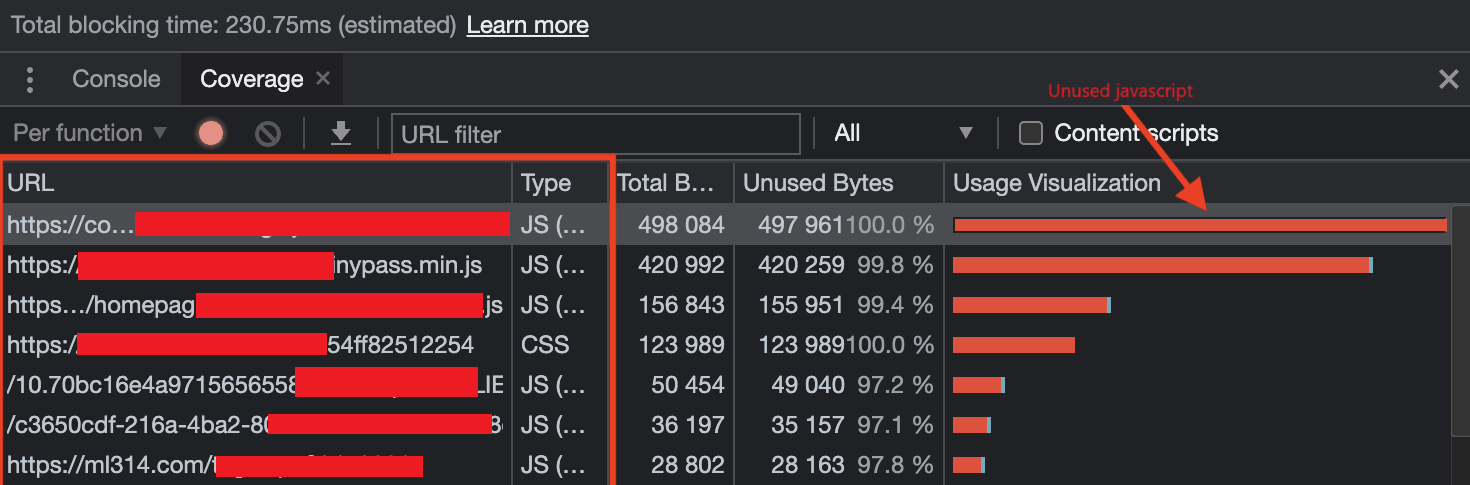
Image Source: Debugbear
1. Code Splitting
The browser finds processing and executing small portions of JavaScript code easier than huge chunks. For the very same reason, code spitting is of utmost importance. Smaller modules make it simpler for the browser to parse and compile the code for rendering.
Code splitting also enables cutting down on loading unnecessary JavaScript and helping pages load only the JavaScript they need to render correctly. For example, with code splitting, /blog route and a /user route will load only their required code and nothing else.
Code splitting can be addressed using the compiler’s Webpack or React’s Lazy and Suspense features. Or, choosing Next.js is a feasible option with built-in support for code splitting.
2. Minifying CSS and JavaScript
Every browser must download JavaScript and CSS files before rendering the web page. But, if these files are humungous, they usually block the main thread, making it harder for the page to load.
Unnecessary characters like comments, redundant code, and whitespaces make the files bloated, and removing them together will significantly reduce the file size.
Minifying, removing unused CSS, and finally compressing JavaScript code reduces the size of their files, making fetching and executing these resources faster.
By combining and customizing these strategies according to the specific requirements of a website, developers can effectively minimize thread work and ensure that their software operates smoothly, responsively, and efficiently.
3. Optimizing JavaScript Code
Utilize asynchronous operations to free the main thread from waiting for time-consuming tasks, enabling it to handle other functions and maintain responsiveness.
Enhance the performance of JavaScript code by speeding up its execution on the main thread using asynchronous programming techniques like callbacks, async/await, and promises.

4. Lazy Loading of Non-critical Resources
Load resources, modules, or components only when required, reducing initial thread workload and improving website start-up times.
Lazy loading allows developers to park aside the loading of non-critical resources to simply the main thread’s workload.
Images, chatbots, widgets, and third-party ad scripts are some resources that can lazy load to reduce the workload on the main thread, eventually enhancing web performance.
If you’re new to this, check out our guide on how to implement WordPress Lazy Load or the best WordPress Lazy Load plugins.
5. Optimizing Fonts
Fonts are intrinsic to a website’s critical rendering path and can affect website load times. Not adequately optimized fonts always affect Core Web Vitals like Largest Contentful Paint (LCP) and Cumulative Layout Shift (CLS).
We have a detailed guide on using custom Google Fonts in WordPress that can help you out a lot.
Assign priorities to different tasks, ensuring critical operations are processed first and preventing lower-priority tasks from overwhelming the thread.
6. Using Web Workers
In web websites, leverage dedicated web workers to execute scripts parallel to the main thread, preventing UI blockages.
Use synchronization mechanisms like locks, semaphores, and mutexes judiciously to avoid unnecessary blocking and contention.
Employ data structures that minimize the need for locks and synchronization, reducing contention and improving thread efficiency.
7. Using More Performant Rendering Methods
Static site generation (SSG) and Server-side rendering (SSR) address the limitations of client-side rendering. It is rendering on the server instead of in the browser.
Before loading on the browser, this rendering method produces the HTML file onto the server and then sends it to the browser.
Shifting the rendering away from the browser makes space for the main thread and reduces its workload.
8. Choosing a Lightweight Theme
Heavy themes built with unnecessary code can prevent your website from performing optimally. Choose a simple, SEO-friendly, lightweight WordPress theme built on high-quality code to improve Core Web Vitals and UX. We have a guide on Core Web Vitals and SEO. Perhaps you’d find it helpful.
Carefully manage memory, I/O, and other resources to prevent unnecessary blocking or contention, improving overall thread performance.
Replace busy-wait loops with mechanisms like event-driven programming, allowing threads to remain active without consuming unnecessary resources.
What Causes Main Thread Blocking?
Several common pitfalls can adversely affect the main thread’s functionality and responsiveness. Here are four such traps:
- Blocking Operations: Performing synchronous or time-consuming operations on the main thread is the root cause behind it getting blocked, leading to unresponsiveness. Operations like file I/O, network requests, or complex computations should be offloaded to background threads or handled asynchronously to prevent clogging the main thread.
- Excessive DOM Manipulation: Directly manipulating the Document Object Model (DOM) can be resource-intensive. Frequent updates to the DOM on the main thread can lead to layout recalculations and repaints, impacting performance. Minimizing DOM changes or using techniques like batch updates can help mitigate this issue.
- Render-Intensive Tasks: Heavy rendering tasks, such as animations, complex visual effects, or large images, can strain the main thread’s resources. These tasks can lead to dropped frames or delayed user input processing. Utilizing hardware acceleration and optimizing rendering techniques can alleviate this problem.
- Third-Party Scripts and Libraries: Integrating multiple third-party scripts or libraries that execute on the main thread can introduce conflicts and inefficiencies and increase load times. Poorly optimized or significant third-party components can negatively impact the main thread’s performance, affecting overall user experience.
Mitigating these pitfalls involves careful design, optimization, and utilization of best practices. Developers should prioritize asynchronous programming, efficient DOM manipulation, and minimizing render-intensive tasks.
Additionally, evaluating and optimizing third-party dependencies can significantly enhance the main thread’s performance and ensure a smooth and responsive user experience.
How to Evaluate Main Thread Work?
Evaluating main thread work involves systematically measuring, analyzing, and optimizing its performance. Here’s a step-by-step guide to assess main thread work in the best way possible:

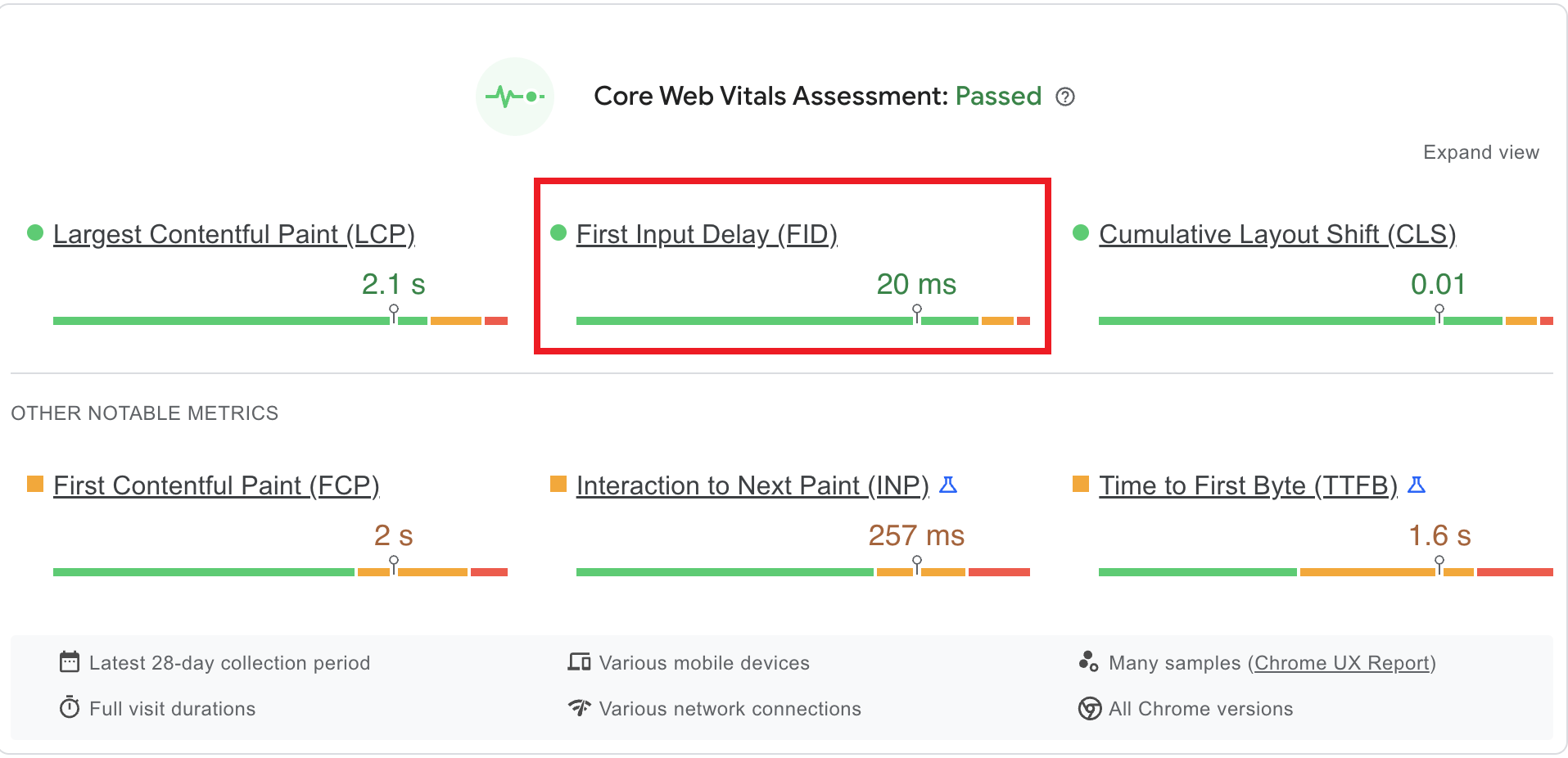
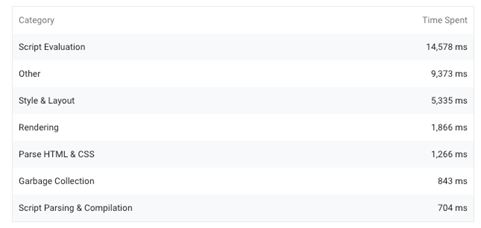
Image Source: GTmetrix
Evaluate Technical Factors Affecting Main Thread Work
Here are the top most important factors for testing and analyzing the technicality of the main thread work.
- Performance Profiling Tools: Utilize specialized tools like browser developer tools (Chrome DevTools, Firefox DevTools) or performance monitoring libraries to capture metrics related to main thread activities, such as rendering times, layout shifts, and script execution.
- Core Web Vitals: Monitor Core Web Vitals metrics like Largest Contentful Paint (LCP), First Input Delay (FID), and Cumulative Layout Shift (CLS) to assess key user experience aspects related to loading, interactivity, and visual stability.
- Frame Rate Analysis: Analyze the frame rate and animation smoothness using tools that display frames per second (FPS) and frame rendering times. Inconsistent frame rates can indicate rendering issues on the main thread.
- Timeline Recording: Record timeline traces using performance profiling tools to visualize main thread activities over time. This helps identify bottlenecks, extended tasks, and areas of improvement.
Evaluating How the Main Thread Work Impacts the Trending Market Dynamics
Here are some of the most discussed main-thread factors impacting the trending marketing dynamics.
- Real-User Monitoring (RUM): Implement RUM tools to collect data from actual users’ experiences, providing insights into central thread performance under real-world conditions.
- Code Review and Analysis: Inspect your codebase for synchronous operations, unnecessary DOM manipulations, and resource-intensive tasks on the main thread. Review third-party scripts for potential impact on central thread performance.
- Load Testing: Subject your application to load testing scenarios to gauge how well the main thread handles concurrent user interactions. Monitor metrics to identify performance degradation under load.
Evaluate Main Thread Work Using User’s Feedback
User feedback highlights their pain point and aspirations, and evaluating the main thread work by considering the user’s feedback provides room for improvement.
- User Feedback: Gather user feedback to identify lag, unresponsiveness, or delays, which can provide insights into main thread performance issues.
- User Scenarios: Mimic fundamental user interactions and scenarios to evaluate how central thread performance affects actual user experience—test scenarios, such as initial load, exchanges, and data updates.
Evaluate the Main Thread Work as per the Industry Standard
Every industry has rules and regulations that must be followed to stay on par with the rest of the enterprises. Additionally, it helps the marketers to stay updated. Here are the present-time industry parameters used to analyze the performance.
- A/B Testing: Conduct A/B tests with optimizations applied to the main thread and compare user engagement metrics to assess the impact of improvements.
- Continuous Monitoring: Establish a system for continuous monitoring and alerting for main thread-related issues. Regularly review performance data and iterate on optimizations.
- Benchmarking: Compare your application’s central thread performance against industry standards, best practices, and competitors’ similar applications.
By combining these approaches, developers can comprehensively understand their application’s primary thread performance, identify areas for improvement, and implement effective strategies to enhance user experience and overall application performance.
Conclusion
Your website is the face of your brand, and maintaining its vitals is of utmost importance. B2B enterprises convert leads who land on their website into potential product or service users. To sell to C-level executives as a pro, having the website’s main thread work checked is paramount.
Just to recap, whether you’re an individual, a startup, or an established business, these practices can boost your website’s health and business performance:
- Code Splitting: Divide your code into smaller parts
- Minify CSS and JavaScript: Make code smaller for faster loading
- Optimize JavaScript: Ensure efficient code
- Lazy Load Resources: Load only what’s needed
- Optimize Fonts: Choose performance-friendly fonts
- Use Web Workers: Offload heavy tasks
- Opt for Fast Rendering: Choose speed-enhancing methods
- Lightweight Themes: Regularly pick lightweight themes for better ROI
Having the website health in check undoubtedly increases the performance, as we learned in the blog. Additionally, it guides you in building a marketing database that accelerates your B2B marketing goals.
Q1. How to Reduce Main Thread Work with WP Rocket?
- Exclude Specific JS Files: WP Rocket lets you exclude specific JavaScript files from deferring.
- Load JavaScript Deferred: Use the “Load JavaScript deferred” tab to remove unused JavaScript and delay non-essential scripts.
- Minify JS and CSS: WP Rocket’s features enable you to compress JavaScript and CSS files for better efficiency.
- Defer Non-Critical CSS: Improve performance by deferring the loading of non-critical CSS.
- Remove Unused CSS: WP Rocket also allows you to eliminate unused CSS, further enhancing your site’s speed.
Q2. How to Minimize Main Thread Work in Next.js?
In a Next.js or React project, your primary approach should be to reduce the amount of JavaScript in the initial page load. This typically involves employing lazy-loaded components, which can be achieved using Next.js’s dynamic import feature.
Q3. What Does “Avoid Long Main Thread Tasks” Mean?
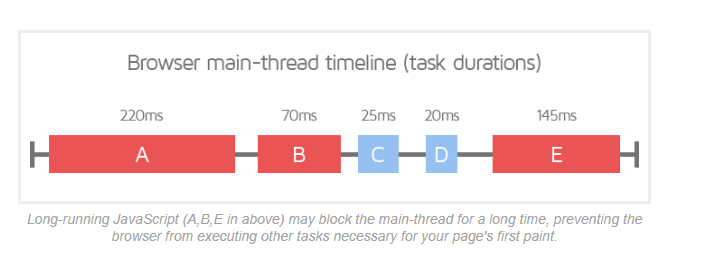
The “Avoid long main-thread tasks” audit focuses on identifying specific JavaScript tasks that take an extended period to execute. Long tasks are those exceeding 50ms and are a common trigger for browsers displaying the “Kill page” popup, indicating unresponsiveness or sluggishness.
Disclaimer: This content was submitted by our valued guest contributor through our Write for Us page.
 |
My name is Michel Ethan, and I am currently working as a Marketing Manager at Blue Mail Media, Inc. I have over 13 years of experience in digital marketing, B2B marketing, communications, and brand marketing. |
Abdul Rehman
Abdul is a tech-savvy, coffee-fueled, and creatively driven marketer who loves keeping up with the latest software updates and tech gadgets. He’s also a skilled technical writer who can explain complex concepts simply for a broad audience. Abdul enjoys sharing his knowledge of the Cloud industry through user manuals, documentation, and blog posts.