
Les polices jouent un rôle important dans l’attrait visuel global d’un site web. Une police soigneusement sélectionnée aidera à transmettre le bon message et à établir la cohérence de la marque.
Pour cela, une bonne police web doit être lisible et compatible avec le web, c’est-à-dire qu’elle s’affiche correctement sur différents appareils, navigateurs et systèmes d’exploitation.
Cependant, choisir une police adaptée n’est pas toujours facile. Il est courant de trouver des polices visuellement attrayantes mais qui ne sont pas compatibles avec le web, ou inversement.
Pour vous aider, nous avons sélectionné les 20 meilleures polices HTML pour votre site web.
Qu’est-ce qu’une police compatible avec le web ?
Les polices web sont des polices préinstallées sur la plupart des systèmes d’exploitation. Cela garantit que les polices s’affichent comme prévu lorsqu’elles sont consultées à partir de différents appareils et navigateurs.
Parmi les polices Web les plus courantes, on trouve Arial, Times New Roman et Helvetica.
Quelles sont les catégories de polices HTML ?
En typographie, chaque police appartient à l’une des cinq familles de polices, classées en fonction de leurs similitudes de conception. Il s’agit des familles suivantes :
Cursive

Les polices cursives imitent l’écriture manuscrite, les lettres étant généralement reliées entre elles de manière fluide et en boucle.
Beaucoup associent ce type de police à l’individualité, à l’expression et à la calligraphie. Il est préférable d’utiliser ce type de police pour les en-têtes, les slogans et les titres d’articles de blog sur votre site web, plutôt que pour le corps du texte. Lorsqu’elle est utilisée comme police par défaut, la police cursive peut être difficile à lire.
Fantasy

La famille de polices Fantasy se caractérise généralement par des attributs décoratifs présents sur chaque lettre. Très appréciées dans les œuvres de fiction, les polices de cette famille permettent de communiquer instantanément le genre d’un texte et d’immerger le public.
Par exemple, cette catégorie de polices est largement utilisée dans les films fantastiques et de science-fiction tels que Star Wars, Harry Potter et La Reine des neiges.
Serif

La caractéristique la plus marquante des polices serif est la présence de petits traits supplémentaires sur les bords des lettres. Initialement utilisées pour l’impression à l’encre, ces polices sont aujourd’hui associées à un sentiment de formalité et d’élégance.
Les sites web utilisent principalement les polices Serif pour le corps du texte, car elles sont très lisibles et aident les lecteurs à parcourir rapidement le contenu écrit.
Parmi les polices Serif les plus populaires, on trouve Times New Roman, Cambria et Garamond.
Sans serif

À l’opposé des polices serif, les polices sans serif ne comportent pas de traits supplémentaires sur les lettres.
La plupart des polices de cette famille ont une largeur similaire, ce qui leur donne un aspect à la fois moderne et minimaliste.
Les polices sans serif sont lisibles dans toutes les tailles, ce qui en fait un excellent choix pour les contenus imprimés et numériques.
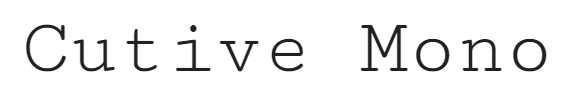
Monospace

Chaque lettre et symbole des polices monospace ont la même largeur.
Comme ces polices sont uniformes et faciles à distinguer, elles sont souvent utilisées par défaut sur les machines à écrire et les terminaux informatiques.
20 meilleures polices HTML compatibles avec le Web
Vous trouverez ci-dessous 20 polices HTML compatibles avec le Web (web-safe) que vous pouvez appliquer à votre contenu.
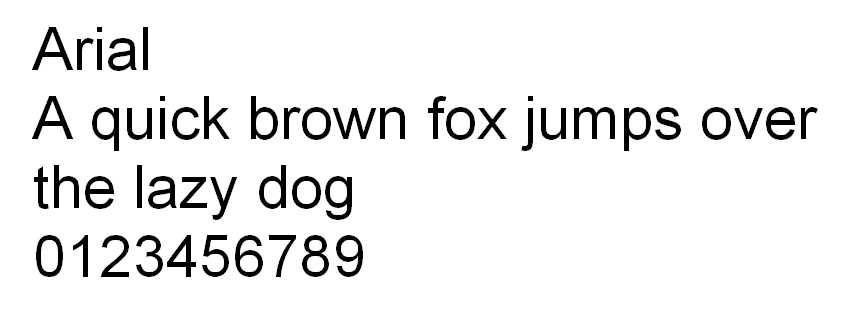
1. Arial

Arial est une police sans empattement polyvalente au style contemporain. Chaque lettre est épaisse et robuste, ce qui lui confère un aspect épuré et minimaliste.
Arial est une police d’écran incontournable en raison de sa lisibilité quelle que soit la taille. Elle est d’ailleurs la police par défaut de Google Docs.
En outre, cette police est également très appréciée dans les médias imprimés tels que les journaux et les publicités.
Dans l’ensemble, si vous recherchez une police classique qui conviendra à la plupart des sites web, Arial est un excellent choix.
2. Arial Narrow

Arial Narrow est l’une des 38 variantes de la famille de polices Arial. Comparée à la police d’origine, cette variante offre un design beaucoup plus épuré.
Les lettres apparaissent étroites et condensées, avec peu d’espace entre elles. Cela fait d’Arial Narrow un excellent choix pour les sites web minimalistes.
Elle se marie très bien avec des polices sans empattement plus audacieuses telles que Verdana et Geneva.
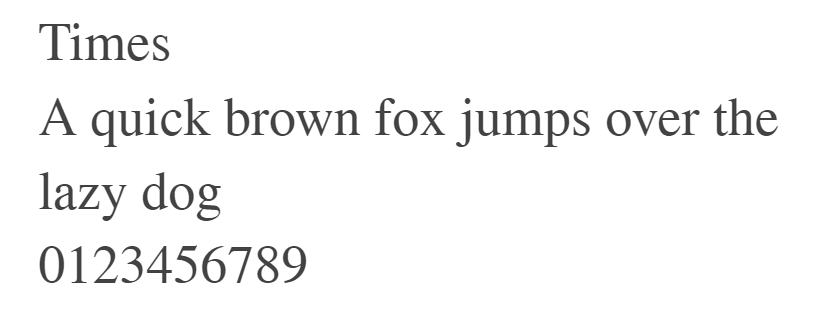
3. Times

Times est une police serrée très lisible grâce à son contraste visible et son style condensé.
Les gens ont tendance à bien connaître cette police, car on la trouve dans divers médias, des livres aux applications de messagerie en passant par les projets d’édition commerciale.
À l’origine, Times était principalement utilisée dans les médias imprimés tels que les journaux, et est depuis associée au journalisme et à la rédaction académique.
Cette police est donc le choix idéal pour créer une ambiance familière et formelle sur votre site web.
De plus, cette police convient aux sites web comportant de longs blocs de texte, tels que les salles de rédaction en ligne et les blogs.
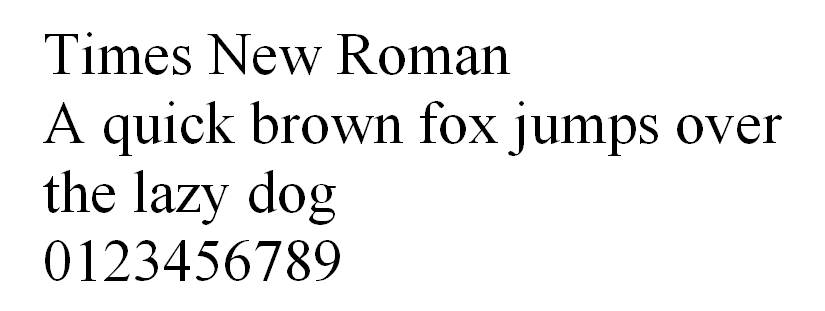
4. Times New Roman

Times New Roman est une variante de la police Times, qui appartient à la famille des polices à empattement.
Il s’agit d’une police de caractères très populaire, largement utilisée dans les médias imprimés tels que les magazines et les livres, mais également très appréciée en HTML en raison de sa polyvalence et de sa lisibilité.
Avec son style professionnel, Times New Roman est devenue la police préférée pour les contenus formels des publications d’actualité et des sites web éducatifs.
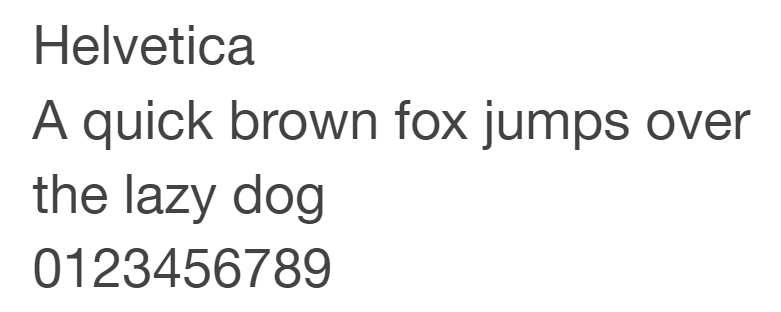
5. Helvetica

Helvetica est une police HTML polyvalente, car son design épuré convient à tout type d’affichage.
C’est une police sans empattement très populaire utilisée par de nombreuses marques renommées. Par exemple, Jeep, Microsoft, Motorola et BMW utilisent cette police pour leurs logos.
En outre, le gouvernement américain utilise également Helvetica sur ses formulaires fiscaux.
De plus, cette police est conçue pour les petits formats, tels que le texte affiché sur les liseuses électroniques et les appareils mobiles.
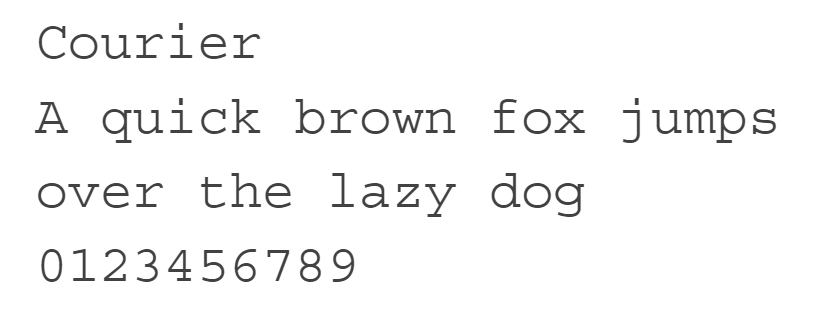
6. Courier

Courier est la police la plus célèbre de la catégorie Slab Serif. Elle est préinstallée sur tous les systèmes d’exploitation.
Cette police HTML est également la norme pour les scénarios de films. Par conséquent, si votre site web est lié au cinéma, pensez à ajouter Courier à la conception de votre site.
Cependant, comme cette police est classée comme décorative, il est préférable de limiter son utilisation aux en-têtes et aux titres.
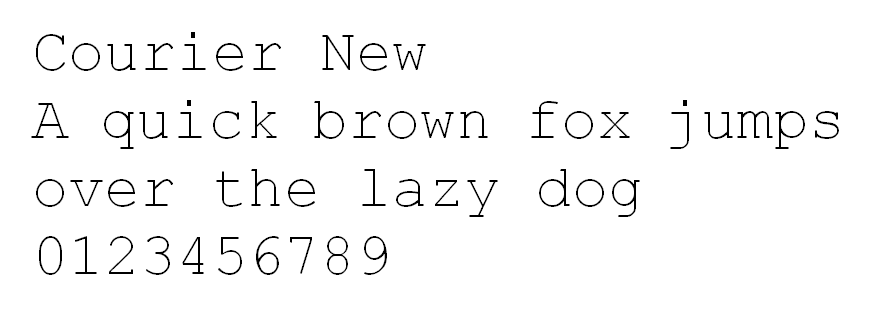
7. Courier New

Cette police est une alternative plus fine et plus lisible à Courier. C’est pourquoi les appareils électroniques utilisent principalement Courier New.
De plus, cette police est également classée comme police de machine à écrire, ce qui lui confère un aspect idéal pour les sites web au design rétro.
Courier New est disponible en quatre styles : normal, italique, gras et gras italique.
8. Verdana

Verdana est une excellente police pour l’affichage à l’écran grâce à sa lisibilité en petite taille et sur les écrans à faible résolution. Cela est principalement dû à sa largeur généreuse et à l’espacement entre les caractères.
Cependant, cette police ne se limite pas à la typographie à l’écran. Par exemple, la célèbre marque de meubles IKEA utilise Verdana à la fois pour son site web et ses catalogues imprimés.
Si vous recherchez une police HTML offrant une grande lisibilité, cette police est un excellent choix.
9. Candara

Candara a été popularisée par le système d’exploitation Microsoft Vista afin d’améliorer la lisibilité sur les écrans LCD.
Cette police est très lisible grâce à l’espacement généreux entre les caractères, ce qui en fait une police d’affichage parfaite.
De plus, Candara offre un look contemporain grâce à ses courbes et ses formes ouvertes. Cette police convient aux configurations typographiques informelles telles que les titres d’articles de blog et les slogans sur les sites web.
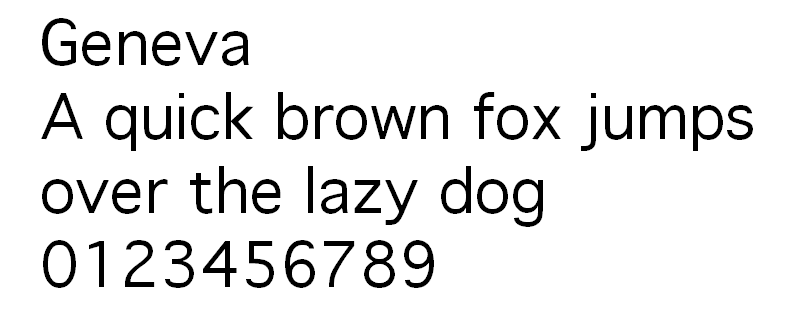
10. Geneva

Geneva offre un aspect épuré et moderne grâce à sa longueur, sa largeur et son espacement réguliers.
Cette police est polyvalente et largement utilisée pour l’affichage et le corps du texte. Ses couleurs vives et ses traits fins la rendent lisible dans toutes les tailles. Elle offre un espacement généreux et une longueur constante pour garantir une bonne lisibilité.
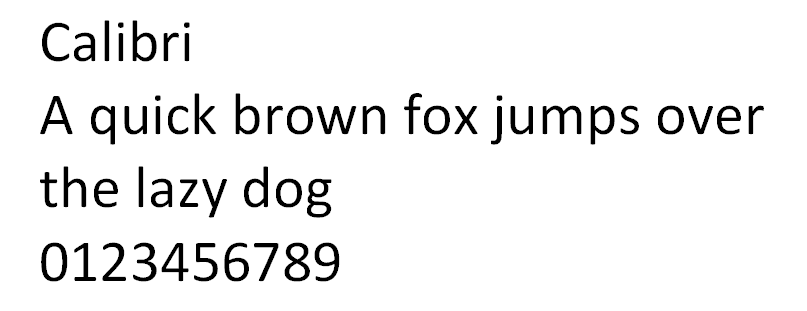
11. Calibri

Calibri est une police très utilisée et très populaire. C’est la police par défaut de nombreux logiciels connus tels que la suite Microsoft Office et Google Docs.
Cette police donne principalement une impression moderne et chaleureuse grâce à ses lignes arrondies et son style épuré.
De plus, Calibri s’adapte à une grande variété de tailles de texte. Elle est très lisible et convient aussi bien à l’affichage numérique qu’à l’affichage sur écran.
Grâce à son design épuré, cette police convient à tous les types de sites web.
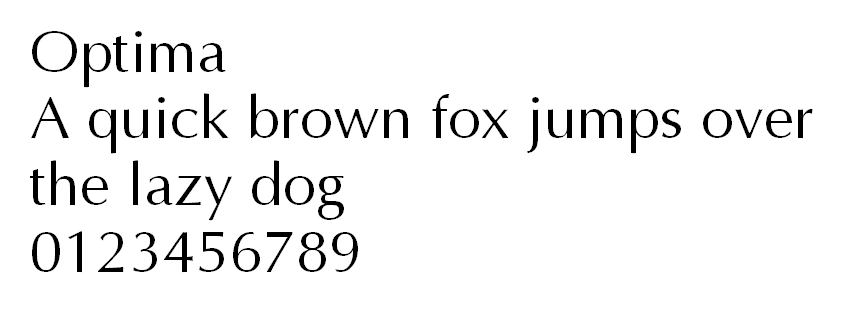
12. Optima

Optima s’inspire des lettres majuscules romaines classiques. Elle est utilisée pour transmettre une impression d’élégance grâce à son espacement généreux et ses traits complémentaires.
Avec Optima, vous avez également la possibilité de définir l’espacement entre chaque caractère.
Bien que toutes les variantes d’espacement soient lisibles, un espacement plus large mettra mieux en valeur cette police.
Optima est idéale pour les affichages, comme dans les logos de marques haut de gamme telles qu’Estée Lauder et Marks and Spencer.
13. Cambria

Avec un espacement et des proportions très réguliers, Cambria a été conçue pour offrir une excellente lisibilité à l’écran, même en petite taille.
Cette police est très lisible grâce à ses empattements horizontaux, qui soulignent fortement la fin de chaque trait.
De plus, Cambria est très polyvalente. Vous pouvez combiner ses différents styles de police et l’utiliser pour les en-têtes, les titres et le corps du texte.
Cette police est disponible en versions normale, gras, italique et italique gras.
14. Garamond

Garamond est classée parmi les polices à empattement de style ancien.
Il s’agit d’une police classique largement utilisée dans les supports imprimés et numériques, notamment dans les livres du Dr Seuss, les volumes Harry Potter et le logo Google.
Cette police est idéale pour ajouter une touche antique et intemporelle à votre site web.
15. Perpetua

Perpetua est une police formelle, classique et élégante. Elle a été créée par un sculpteur anglais influencé par les monuments et les inscriptions commémoratives.
Les caractéristiques de cette police ont incité Penguin Classics et l’université de Pennsylvanie à l’utiliser dans leurs publications.
Dans l’ensemble, cette police est particulièrement adaptée aux pages éducatives ou informatives.
16. Monaco

Monaco est la police utilisée dans les applications Terminal et Xcode de macOS X.
Cette police fait partie de la famille des polices à espacement fixe et se caractérise par un design accentué et pixélisé.
En raison de son style distinctif, Monaco est particulièrement adaptée aux textes décoratifs des sites web consacrés au codage ou aux jeux vidéo.
17. Didot

Didot est une police néoclassique qui allie un design classique à une touche de modernité.
Le design unique de cette police se retrouve sur CBS News et The Late Show with Stephen Colbert.
Cette police est connue pour son contraste élevé et son accentuation, qui la font ressortir. Si vous recherchez une police d’affichage pour les en-têtes, les slogans ou les titres de votre site web, pensez à Didot.
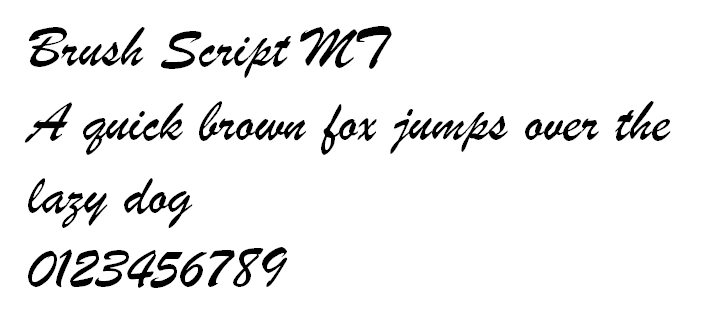
18. Brush Script

Brush Script est une police manuscrite moderne, informelle et décontractée.
Elle se caractérise par un style calligraphique inspiré des techniques d’écriture manuscrite. Brush Script MT est donc une police d’affichage à la fois esthétique et lisible pour votre site.
Cette police est idéale pour les landing pages et les pop-ups de newsletters sur les sites web. En raison de la nature de ses éléments, veillez à utiliser cette police avec parcimonie et en grande taille.
19. Lucida Bright

Lucida Bright est classée dans la catégorie des polices à empattement rectangulaire. C’est l’une des versions les plus contrastées de la police Lucida.
Sa police étroite permet une utilisation efficace de l’espace et peut être idéale pour les rapports commerciaux, les documentations ou les magazines.
Le magazine Scientific American est l’un des utilisateurs célèbres de cette police.
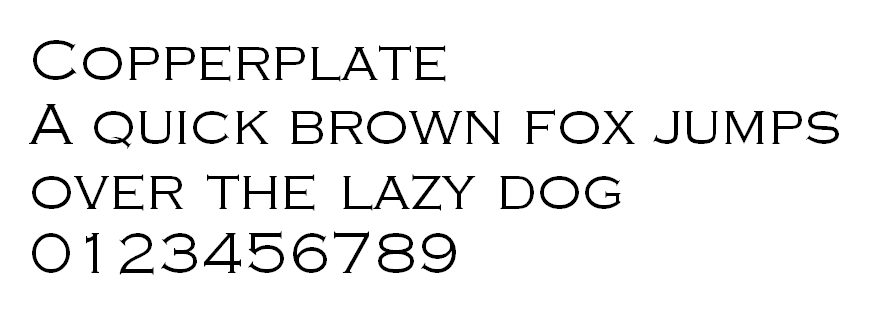
20. Copperplate

Copperplate appartient au groupe monotone et ne comporte que des lettres majuscules. Elle est idéale comme police d’affichage pour les cartes de visite et les en-têtes de lettres.
Sur une page web, cette police peut être un excellent choix pour les en-têtes et les titres.
Cette police est devenue célèbre après avoir été utilisée dans le logo de l’émission Who Wants To Be A Millionaire.
Mention spéciale : Comic Sans

Comic Sans s’inspire des lettrages des bandes dessinées et se veut conviviale et décontractée.
Cependant, cette police est considérée par beaucoup comme peu professionnelle et enfantine. Il existe même une communauté qui soutient l’interdiction de Comic Sans en tant que police.
La raison pour laquelle cette police est désagréable à l’œil est due à son manque de cohérence visuelle. Les lettres manquent d’uniformité en termes d’espacement, de largeur et de hauteur.
Pourquoi utiliser une police HTML pour le Web ?
Utiliser une police web HTML est essentiel pour la conception web votre site. Cela garantit que le texte s’affiche de manière cohérente sur tous les appareils.
Sans police HTML, vous risquez de perdre des visiteurs, car vos polices peuvent s’afficher sous forme de symboles illisibles lorsqu’elles sont consultées à partir d’appareils non pris en charge.
Voici quelques raisons pour lesquelles vous devriez utiliser une police HTML pour votre site web :
- Conception cohérente. Une police web HTML garantit que la police que vous avez choisie s’affiche correctement sur tous les navigateurs et appareils.
- Police de secours. Si votre police préférée ne se charge pas correctement sur le navigateur d’un utilisateur, les polices Web HTML utiliseront la police par défaut de l’appareil de l’utilisateur.
- Pas de téléchargement. Vous pouvez facilement intégrer des polices HTML à partir d’un fournisseur de polices compatibles avec le Web, tel que Google Fonts, dans votre document HTML.
Il existe plusieurs façons d’ajouter des polices HTML dans WordPress. Dans cette section, nous allons passer en revue deux modes populaires :
L’ajout manuel de polices est une excellente option si vous souhaitez éviter les extensions ou ajouter une police personnalisée à votre site WordPress.
Commencez par sélectionner et télécharger une police personnalisée auprès d’un fournisseur de polices Web tel qu’Adobe Fonts, TypeNetwork ou Fonts.
Une fois votre choix effectué, convertissez la police dans un format compatible avec le Web. Vous pouvez utiliser le générateur de polices web pour cela.
Après avoir téléchargé le fichier, téléversez-le dans le répertoire wp-content/themes/your-theme/fonts.
L’ajout manuel de polices à l’aide du langage HTML peut s’avérer difficile, car la balise HTML <font> est une balise de police obsolète dans HTML5. À la place, on utilise désormais les propriétés CSS pour modifier les propriétés de la famille de polices, la couleur, la police et d’autres attributs.
Une méthode populaire pour styliser davantage votre police consiste à utiliser le CSS en ligne. Il ajoute des styles à un seul élément HTML avec un attribut de style CSS.
Voici un exemple de ce à quoi peut ressembler le CSS en ligne sous forme d’élément HTML :
<h1 style=”color:red;”>Inline CSS in Red</h1> <p style=”font-family:Calibri; color:yellow;”>This is a paragraph in yellow text color.</p>
L’ajout manuel de code HTML peut être déroutant et intimidant pour les débutants. Il peut donc être utile d’apprendre les bases du CSS du et HTML.
Il existe de nombreuses extensions permettant d’ajouter des polices HTML à votre site WordPress. Découvrons-en une dès maintenant.

Avec cette extension, téléversez n’importe quelle police personnalisée et UAF la convertira automatiquement en une police compatible avec le web.
Une fois l’extension installée, l’onglet Use Any Font apparaîtra dans votre barre d’administration WordPress. Cliquez dessus et activez votre clé API.
Une fois la vérification terminée, ajoutez vos fichiers de polices .ttf, .otf et .woff, puis cliquez sur « Téléverser » pour permettre à UAF de convertir les polices personnalisées en polices compatibles avec le web.
De plus, UAF est également compatible avec Flatsome pour la personnalisation des polices en direct sur les thèmes Flatsome.
Conclusion
L’utilisation d’une police web HTML rendra votre site cohérent sur différents appareils. De plus, cela contribuera à créer un aspect professionnel, formel ou élégant pour le site web, en fonction de la police utilisée.
Dans cet article, nous vous avons présenté les 20 meilleures polices compatibles avec le web pour vous aider à faire votre choix. Récapitulons quelques-unes de ces polices :
- Arial – une police classique qui peut être utilisée dans tous les types de sites web.
- Times New Roman – une excellente option pour les sites web d’actualités et éducatifs.
- Cambria – une option polyvalente qui existe en versions normale, gras, italique et italique gras.
- Monaco : si vous avez un site web consacré au codage ou aux jeux, c’est une police idéale pour les textes décoratifs.
N’oubliez pas que chaque police a un style unique, alors veillez à choisir une police lisible et représentative de votre marque.